1 - Create a new Scratch project
Create a new Scratch project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

2 - Add the Basketball sprite
Add the Basketball sprite from the sprite library.
To add a sprite from the sprite library follow these steps:
- Put your mouse over the Choose a Sprite button
- Click on the magnifying glass
- Find the sprite you want in the library
- Click on your chosen sprite
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
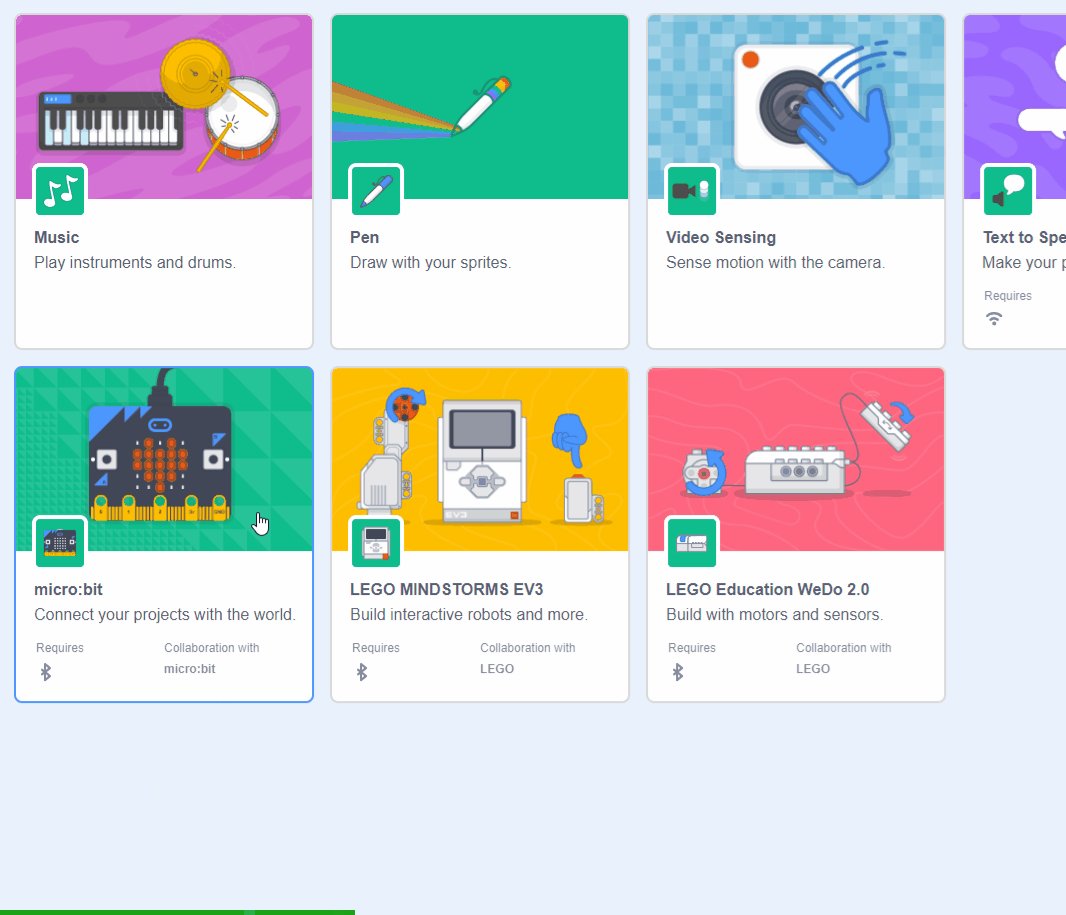
3 - Add the Video Sensing extension
We're going to use the camera that's in your computer to take a video and put you in the game!
Add the Video Sensing Extension so that we can use the Video Sensing blocks.
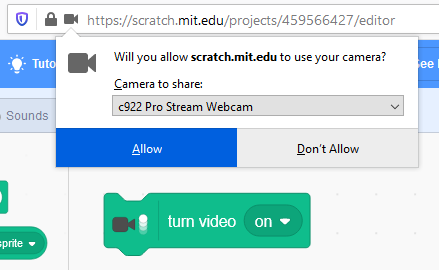
Then add the following code to Basketball sprite, to turn on the camera on your computer.
when green flag clicked
turn video [on v]
Understanding and Adding Extensions in Scratch
What are Scratch Extensions?
Scratch Extensions are additional sets of blocks that expand the capabilities of your Scratch projects. They allow you to:
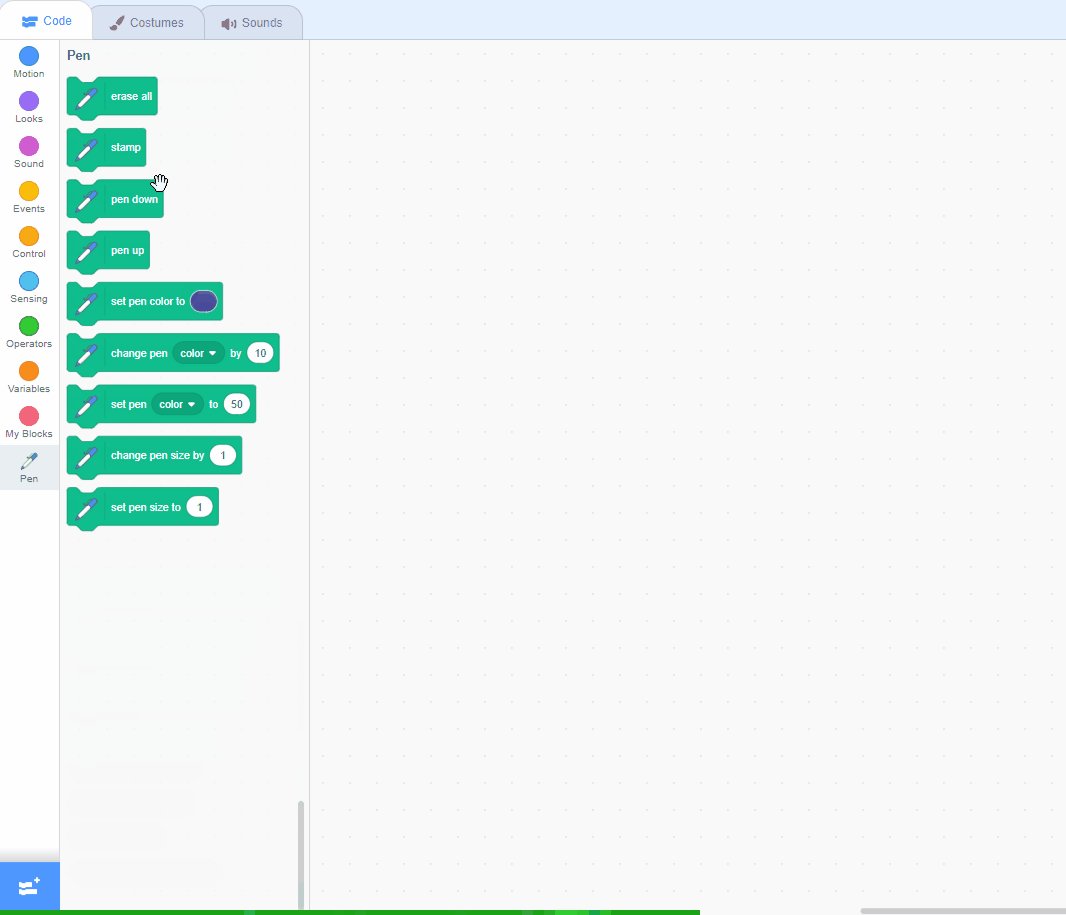
- Mention extensions like Pen here
- Connect with external hardware (e.g., microbits)
- Access web-based services (e.g., Google Translate, Amazon Text to Speech)
- Use more advanced programming features
How Extensions Work
When you add an extension to your project:
- New blocks appear in the blocks palette
- These blocks are grouped under a category named after the extension
- You can use these blocks just like any other Scratch blocks
Adding an Extension to Your Project
- Look for the "Add Extension" button in the bottom-left corner of the Scratch editor
- Click the "Add Extension" button
- A window will open showing all available extensions
- Browse through the options or use the search bar to find a specific extension
- Click on the extension you want to add
- The extension is now added to your project, and its blocks appear in the blocks palette



4 - Create a custom 'go to top' block
We're going to create a custom block of our own that we'll use to move the basketball up to a random place at the top of the screen.
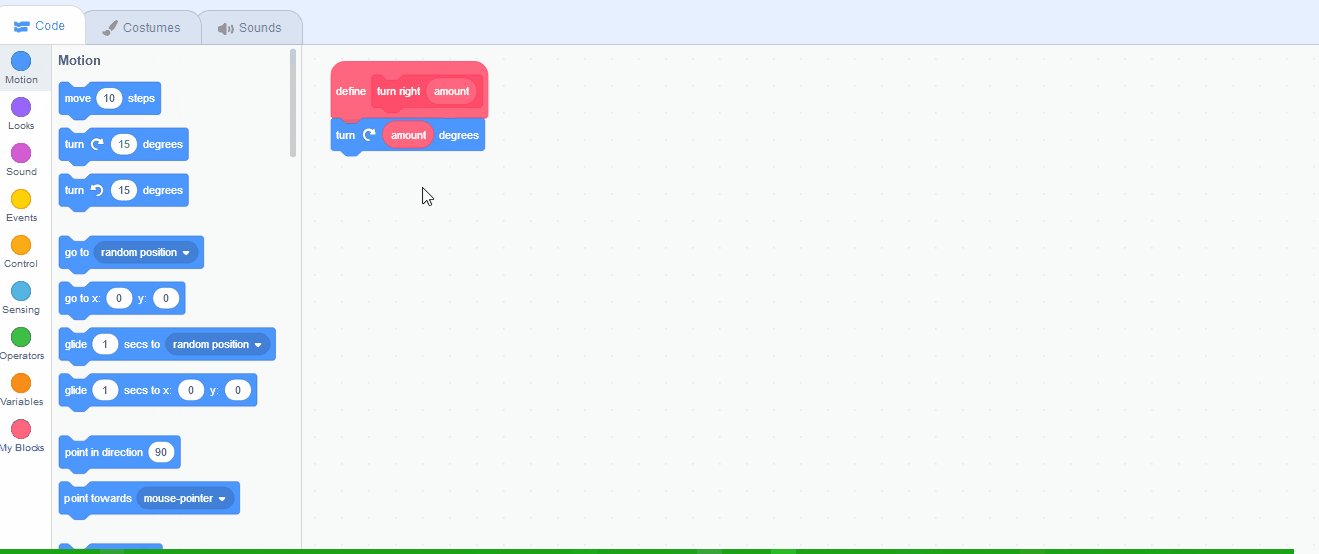
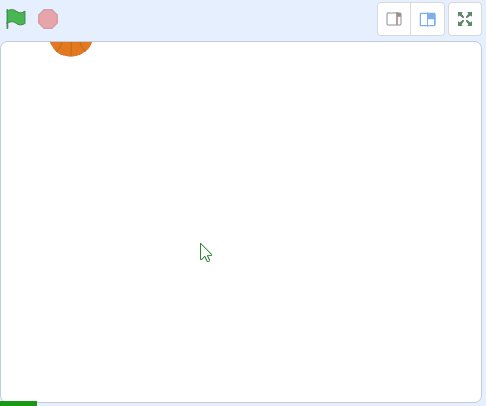
Create a custom block called 'go to top' and add the following code to the define go to top block to make the basketball go to a random place at the top of the stage area.
define go to top
go to x (pick random (-250) to (250)) y (250)
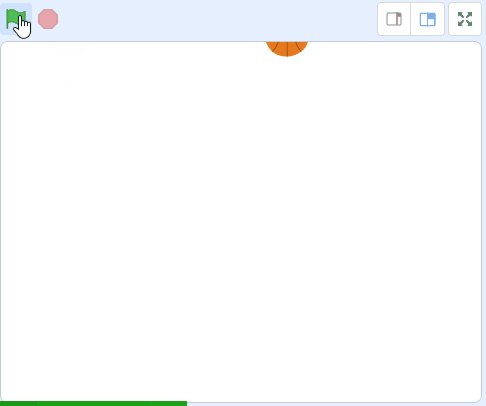
when green flag clicked
turn video [on v] // add it under here
go to top
And then add the go to top block underneath the when clicked block.
Test that it works by clicking the green flag several times. The basketball should go to different random places at the top of the stage area.
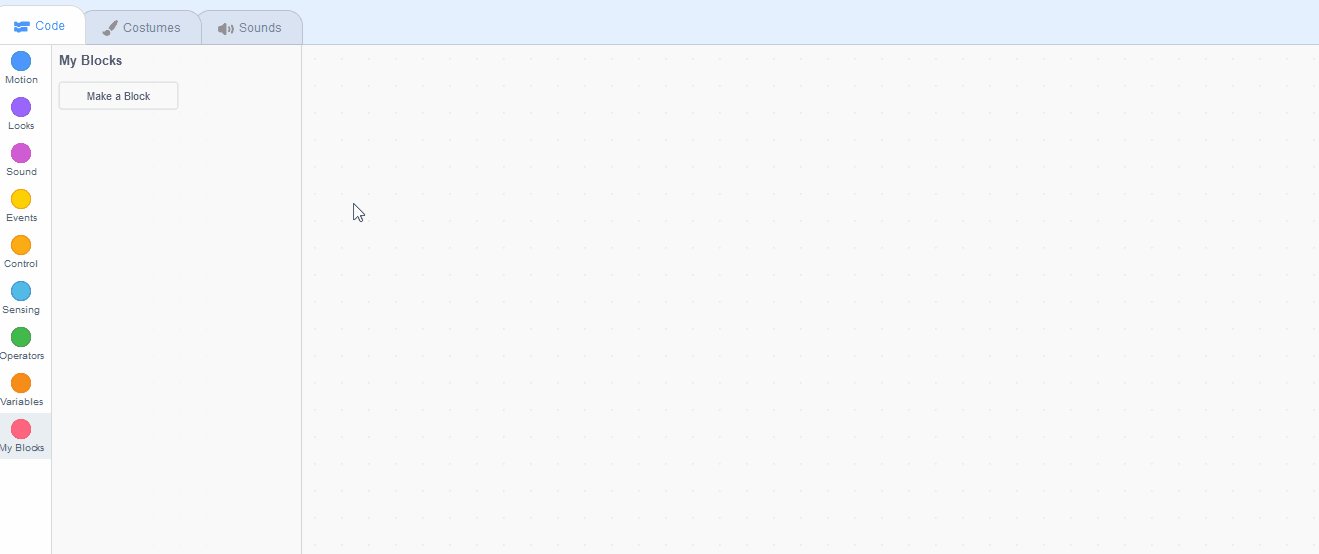
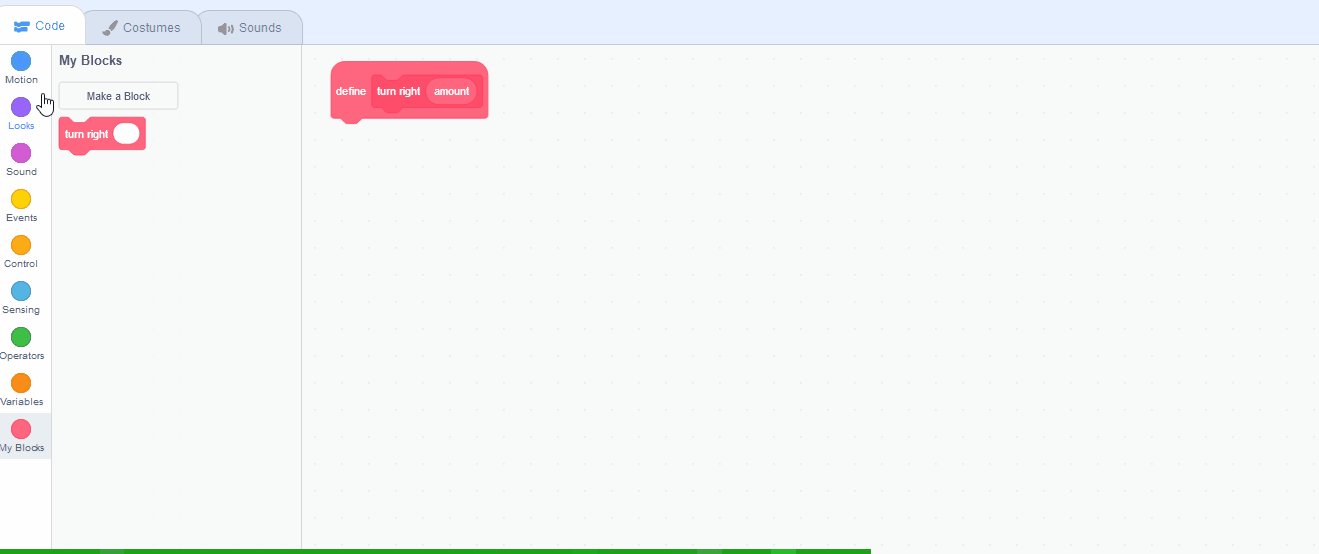
You can create your own custom blocks and give them their own instructions (code). To create a custom block follow these steps:
- Go to the 'My Blocks' toolbox
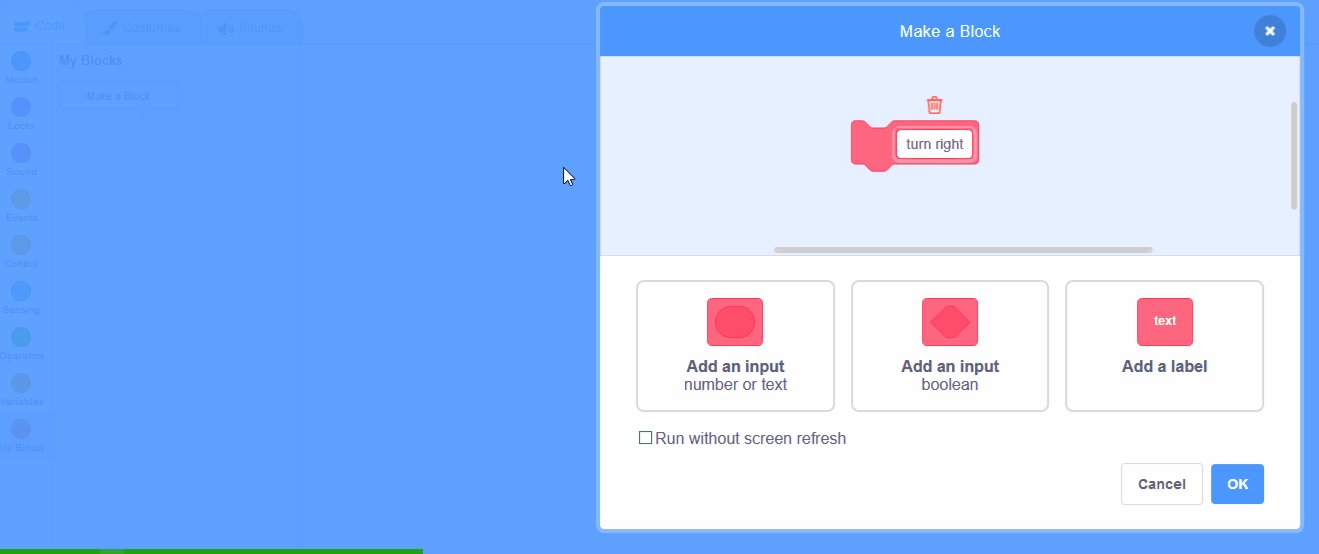
- Click the 'Make a Block' button
- Give your block a name
- If you wish you can pass variables/inputs into your blocks
- Click on the 'OK' button
A 'Define My Block Name' will appear in the code area. You can add your code underneath this and then use the My Block Name block in the 'My Blocks' toolbox anytime you wish to run that code.


5 - Make the ball fall
Now we will program the ball to fall down by changing it's y position. The y position sets where the sprite is on the Y axis (up and down).
Add the following code underneath the go to top block.
define go to top
go to x (pick random (-250) to (250)) y (250)
when green flag clicked
turn video [on v]
go to top// add it under here
forever
change y by (-5)
end

This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
