1 - Create a new Scratch project
Create a new Scratch project and delete the cat.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

2 - Add the maze sprite
Save the maze picture in this step to your computer and upload it into Scratch as a new sprite. Once it appears, drag it into the center of the stage area.
You can upload images and sprite files into your project. To upload a sprite follow these steps:
- First save the image or sprite file onto your computer. You do this by right clicking on the image or link and then selecting 'Save image/link as...'.
- Choose a location on your computer such as your desktop and save the file.
- In your Scratch project, put your mouse over the Choose a Sprite button.
- Click on the 'Upload Sprite' button.
- Go to the folder you saved your file.
- Select the file and click 'Open'.
The new sprite will upload into your project and appear in the stage area.

3 - Add the beetle sprite
Add the beetle
Add the 'Beetle' sprite from the sprite library. Drag the beetle to the start of the maze (the gap at the left of the maze).
Shrink the beetle
As the beetle sprite is too large to fit in the corridors of the maze, we'll need to add the following code to the beetle to shrink it:
when green flag clicked
set size to (15) %
Position and point the beetle
Once you have added this code, click the green flag to shrink your beetle and then drag it to the start of the maze (near the bottom left of the maze). Now add the following code to your existing code block so that the beetle always starts in this location and is pointed in the right direction.
when green flag clicked
set size to (15) % //add new code under here
go to x(0) y(0)//set these to the start of the maze
point in direction (0) // point upwards
To add a sprite from the sprite library follow these steps:
- Put your mouse over the Choose a Sprite button
- Click on the magnifying glass
- Find the sprite you want in the library
- Click on your chosen sprite
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.

4 - Edit the maze sprite
We need something at the exit of the maze that we can detect when our beetle sprite gets there, so we're going to add a small green circle by editing the maze.
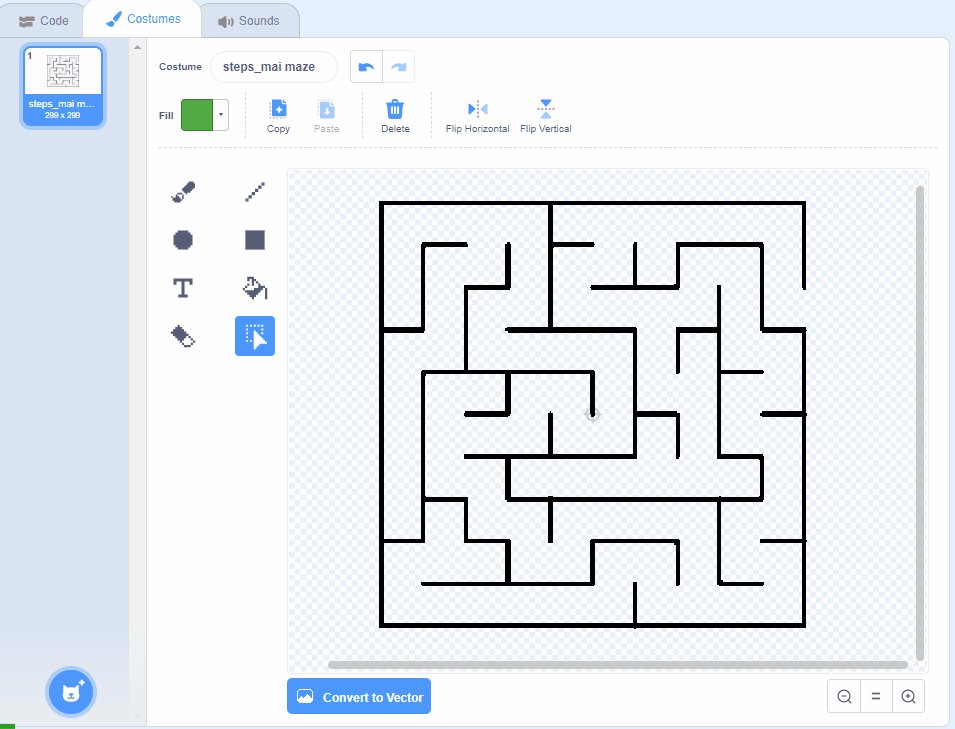
Click on the maze sprite in the sprite list below the stage area and then click on the 'Costumes' tab, this will open the sprite editor. To add a green circle follow these steps:
- Click 'Convert to Vector'
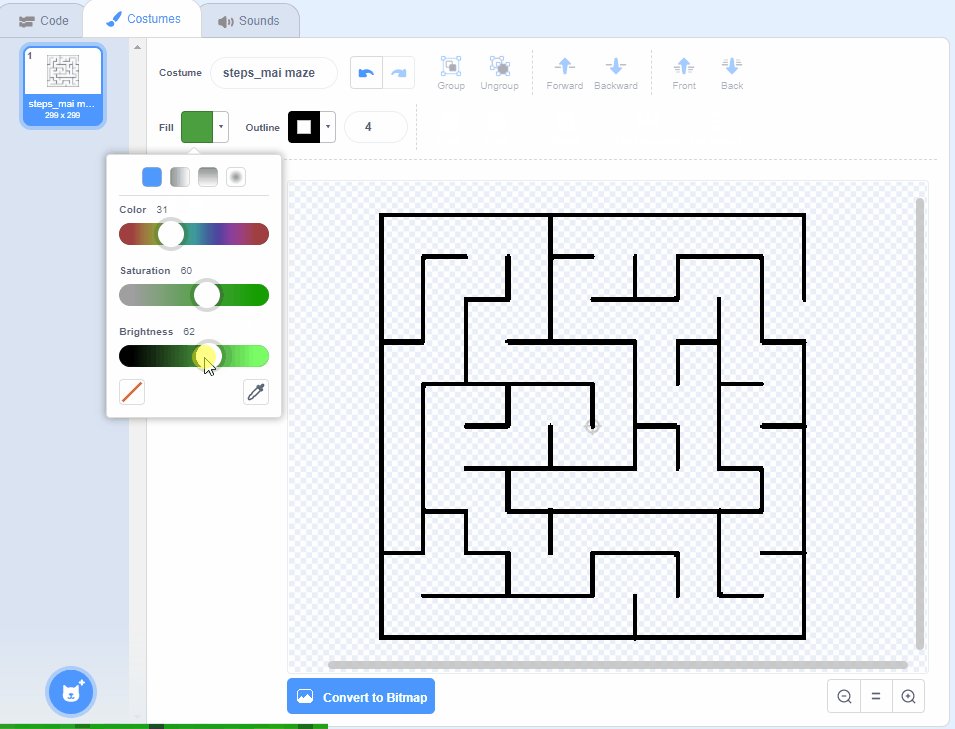
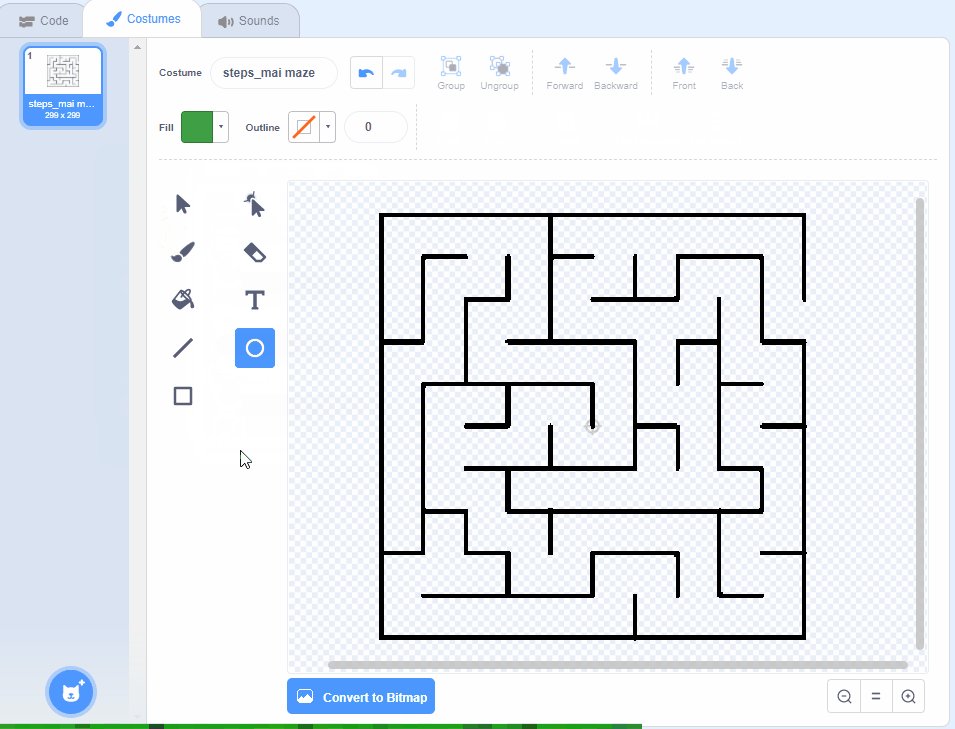
- Click the 'Circle' tool
- Choose a green colour
- Turn off the outline
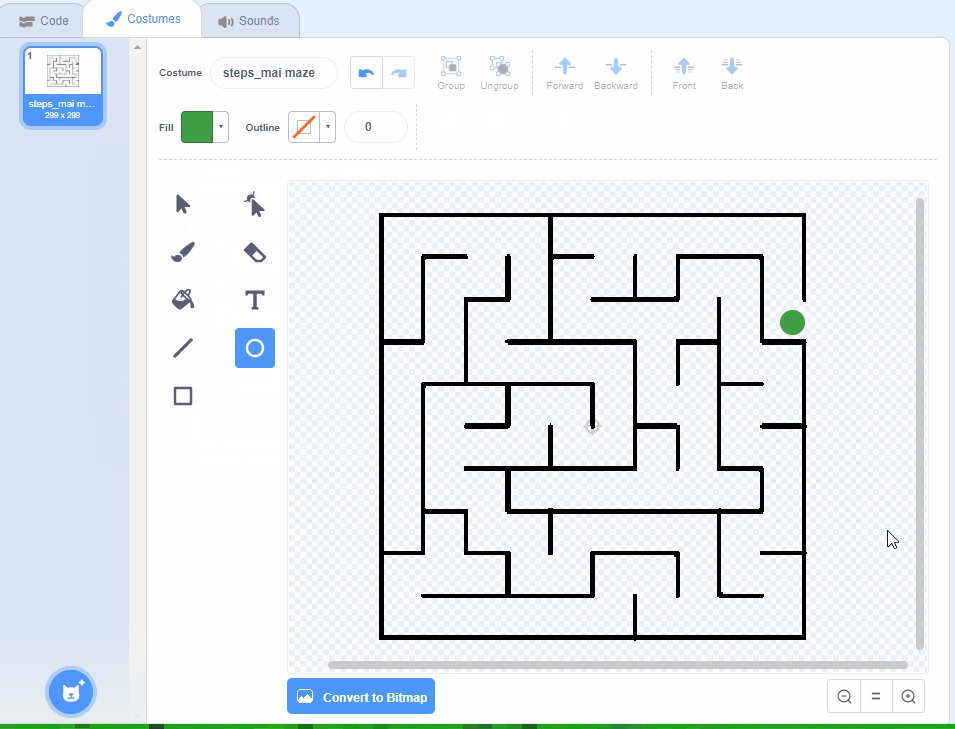
- At the exit of the maze draw a circle by:
- - holding down the Shift button
- and holding down the left click button
- and dragging across to draw a circle - Drag the circle to the exit of the maze
If you make a mistake just click the back button (a rounded arrow pointing left).

5 - Create a steps variable
We're going to create and use a 'steps' variable for the amount of steps the beetle will take each time it moves. Create a new variable called 'steps' and add the following code:
when green flag clicked
set size to (15) %
go to x [0] y [0]
point in direction (0)//add the code under here
set [steps v] to (5)
hide variable [steps v]
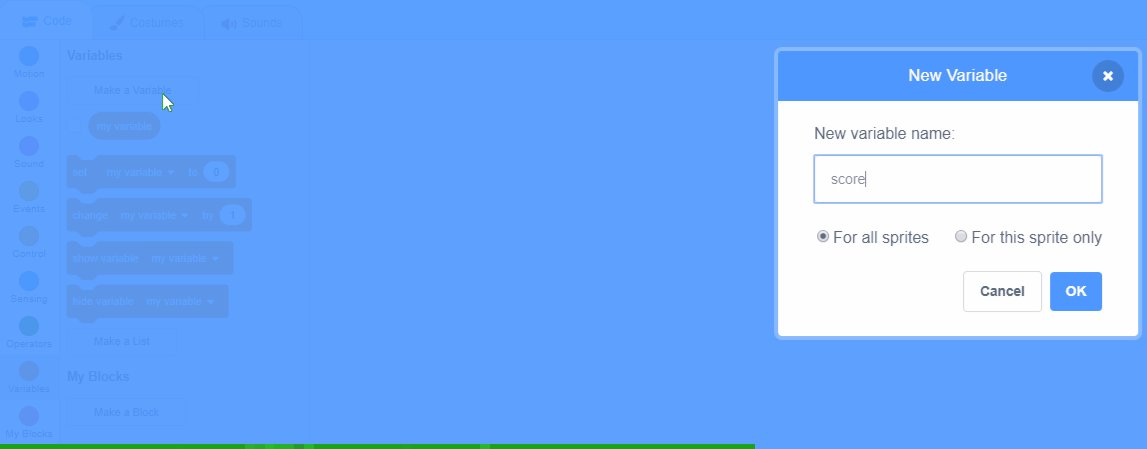
In the Variables palette, create a new variable by clicking the 'Make a Variable' button.
Once you click this button a box will appear asking what you want to call your variable. Give it a name that reminds you what you will be using it for. For example, if you wanted to keep track of your score in a game, you would create a variable called 'score'.

This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
