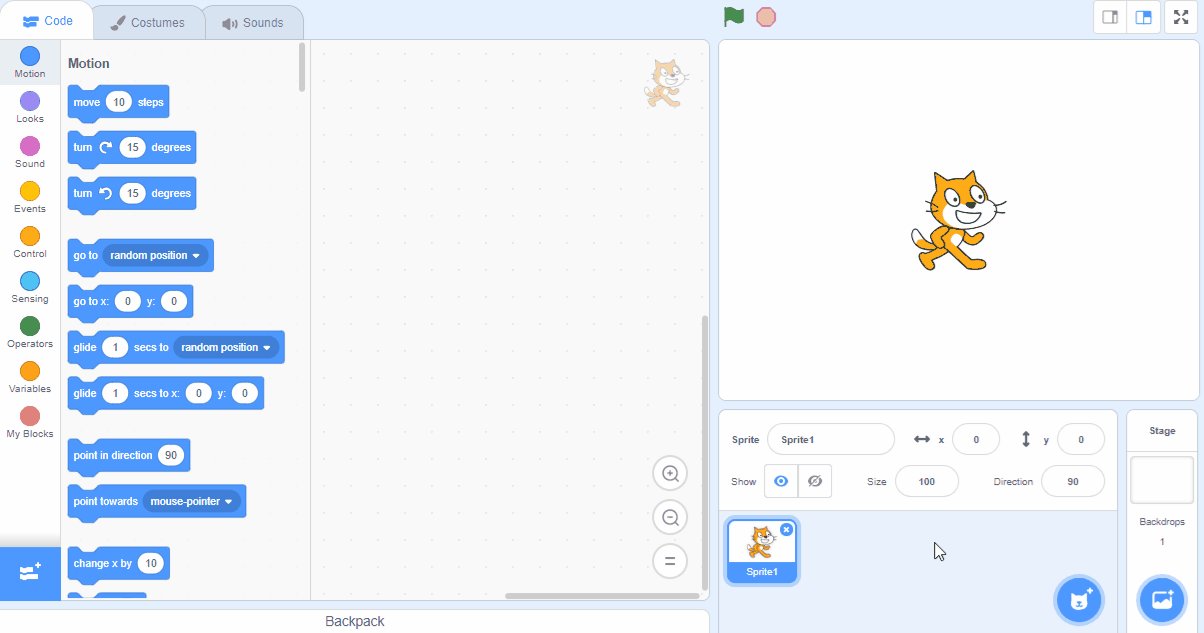
Create a new Scratch project, we will use the cat sprite that's added by default.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

We're going to colour the backdrop blue to make it appear like the sky.
- Click on the backdrop underneath the stage area to select it.
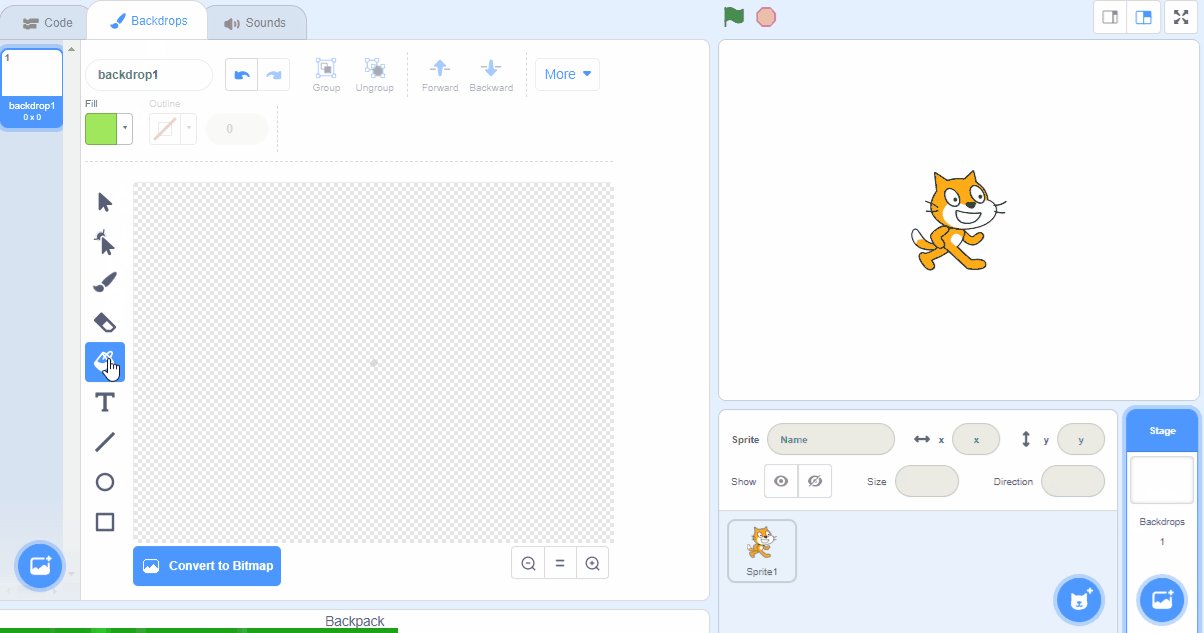
- Then click on the 'Backdrops' tab to open the backdrop editor.
- Click the 'Conver to Bitmap' button.
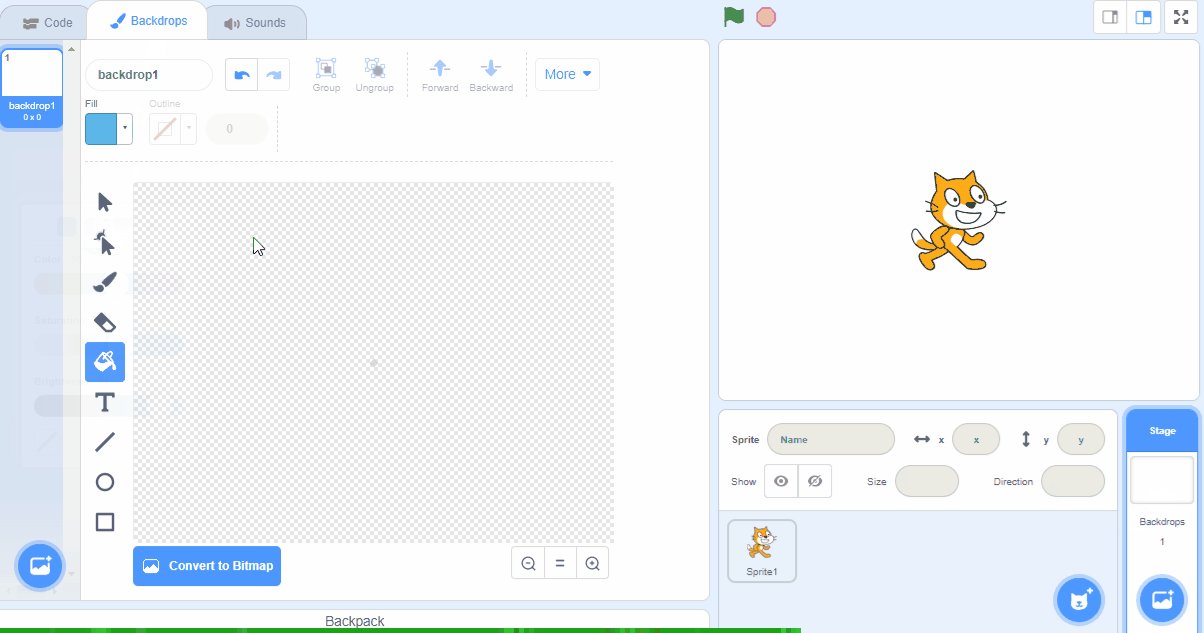
- Select the paint bucket tool.
- Choose a sky blue colour.
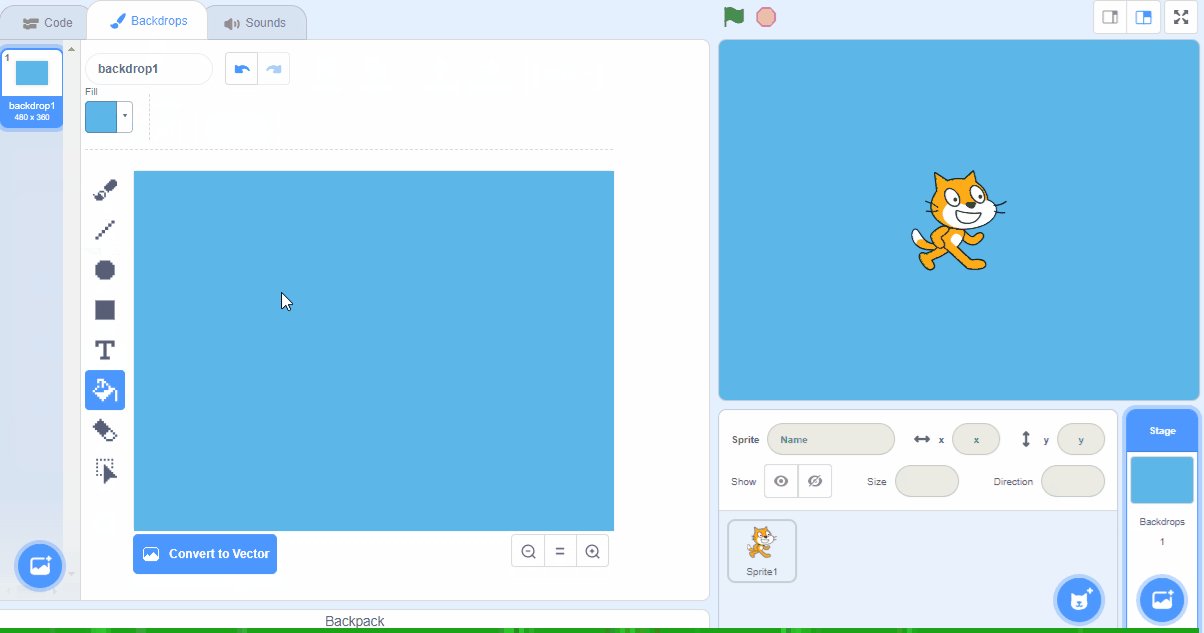
- Click anywhere on the backdrop and it will change to blue.

At the beginning our cat will be standing on the ground so we need to upload a 'ground' image as a new sprite.
Included with this lesson is a file called 'flan ground.sprite3' that we're going to upload into our Scratch project. Download the file onto your computer and then upload it into your project.
Once you've uploaded it, the new ground sprite appear in the stage area.
You can upload images and sprite files into your project. To upload a sprite follow these steps:
- First save the image or sprite file onto your computer. You do this by right clicking on the image or link and then selecting 'Save image/link as...'.
- Choose a location on your computer such as your desktop and save the file.
- In your Scratch project, put your mouse over the Choose a Sprite button.
- Click on the 'Upload Sprite' button.
- Go to the folder you saved your file.
- Select the file and click 'Open'.
The new sprite will upload into your project and appear in the stage area.
At the start the cat should appear on the left, middle of the stage area so add the following code to the cat:
when green flag clicked
go to x [-185] y [0]
show
go to [front v] layer
We use the show and the go to front blocks as we will be hiding this sprite in a later step and also it needs to appear in front of the ground sprite.
Next program the cat to start running when it is clicked, add the following code to the cat:
when this sprite clicked
repeat [50]
move [5] steps
next costume
end
hide
broadcast [jump v]
We hide this sprite and send a message at the end because we're going to use a different sprite for the flying animation.
Messages are a great way to start a piece of code at a particular time. To create a new message follow these steps:
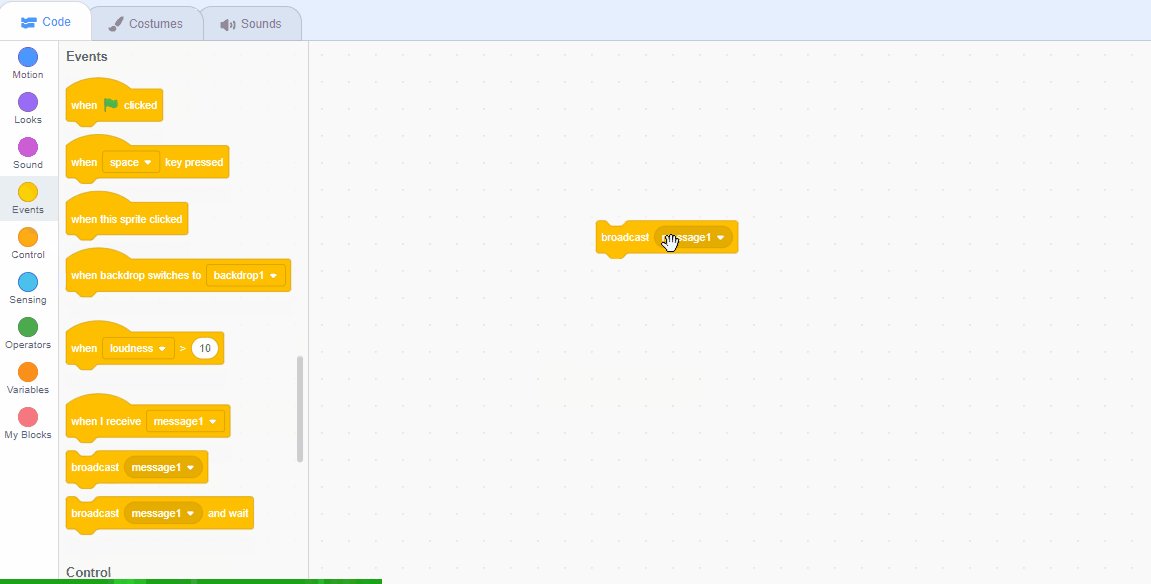
- Add the broadcast [message 1 v] block to your code.
- Click on the down arrow beside 'message 1' in the block.
- Click on 'New message'.
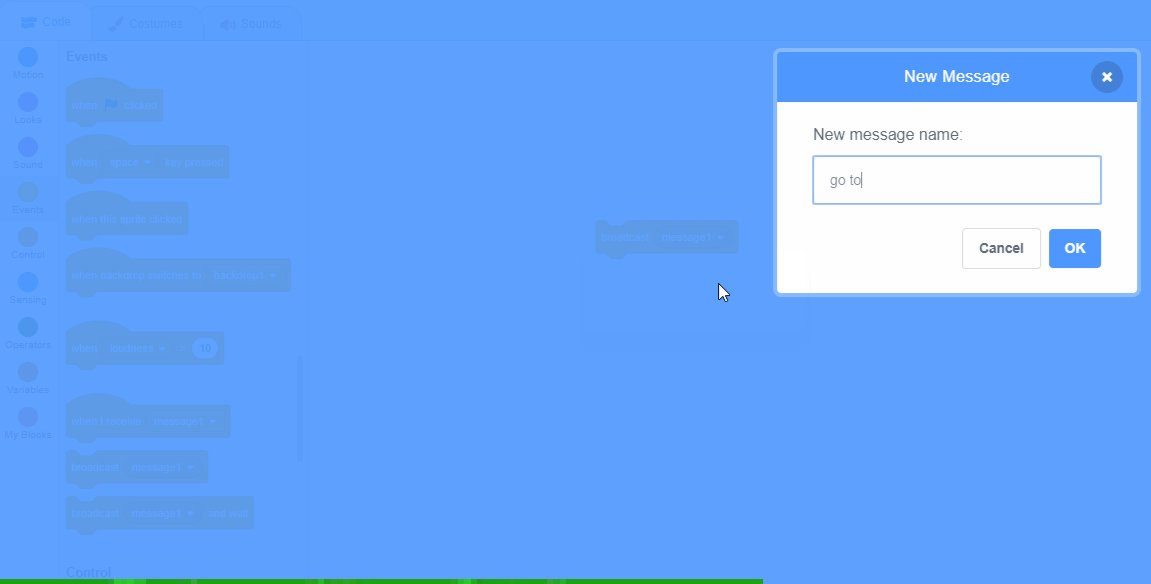
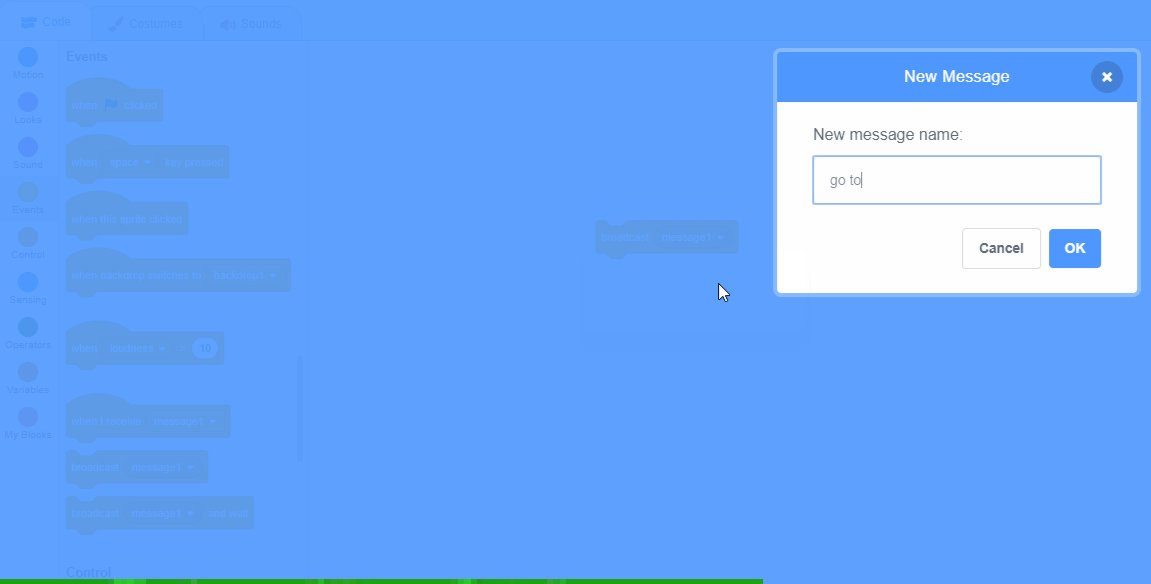
- Type in the name of your message. Give it a name that makes sense and you can remember it by.
- Click the OK button.


To make it look like our cat is jumping in the air, we're going to make the ground start moving down. As the cat will be staying in the same place it will look like it's jumping in the air.
First place the sprite at the correct position for the start, add the following code to the ground sprite:
when green flag clicked
go to x [0] y [-30]
Next add the code to move the sprite downwards when it receives the jump message:
when I receive [jump v]
repeat [100]
change y by [-2]
end
broadcast [fly v]
Messages are a great way to start a piece of code at a particular time. To create a new message follow these steps:
- Add the broadcast [message 1 v] block to your code.
- Click on the down arrow beside 'message 1' in the block.
- Click on 'New message'.
- Type in the name of your message. Give it a name that makes sense and you can remember it by.
- Click the OK button.


This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
