- 1 New project in Scratch
- 2 Setting
- 3 Characters
- 4 Plot
- 5 The pitcher speaks
- 6 The batter replies
- 7 Add the baseball sprite
- 8 Throw the baseball
- 9 Hit the baseball
- 10 Add the sky backdrop
- 11 Hide the characters
- 12 Show the characters at the beginning
- 13 Make it fly across the sky
- 14 Start off with the baseball backdrop
- 15 Add the space backdrop
- 16 Make it fly across space
- 17 Well done
For this lesson we're going to create a simple baseball story to help us understand the different story telling things we can do in Scratch.
Open the Scratch website and create a new project. Delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

The first thing to think about for a story is the "when" and the "where", this is called the setting.
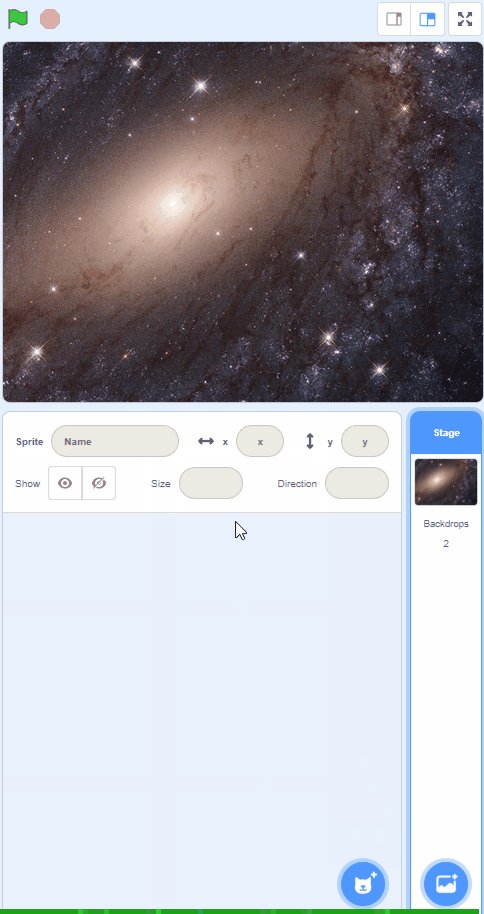
In Scratch we use the backdrop to set the scene. Add the "Baseball 2" backdrop to your project.
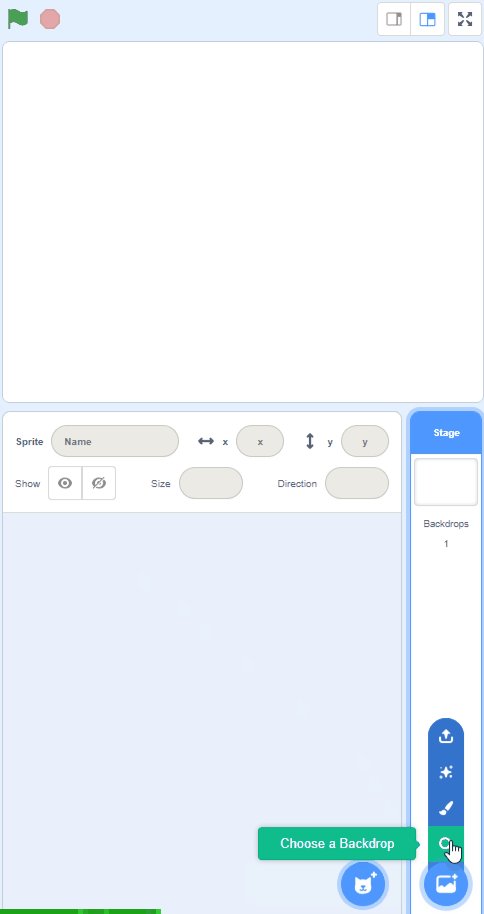
To add a backdrop from the backdrop library follow these steps:
- Put your mouse over the Choose a Backdrop button
- Click on the magnifying glass
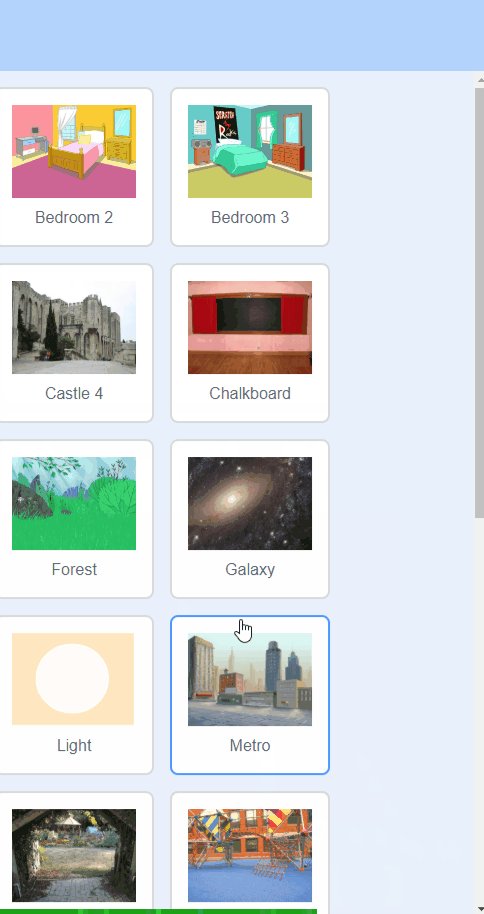
- Find the backdrop you want in the library
- Click on your chosen backdrop
You can use search box or the filter links (Fantasy, Music, Sports etc) to locate your backdrop.


After setting the scene we now need to add the characters that are in our story.
Add the "Pitcher" and the "Batter" sprites to your project from the sprite library.
To add a sprite from the sprite library follow these steps:
- Put your mouse over the Choose a Sprite button
- Click on the magnifying glass
- Find the sprite you want in the library
- Click on your chosen sprite
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
The plot is the events that happen in our story. You can split a plot into the beginning, the middle and the end.
In our baseball story the plot will be:
Beginning
The characters joke with each other.
Middle
The pitcher throws the ball and the batter hits it
End
The ball is seen flying through the air and then space!
The pitcher is going to start our story off by saying "Here comes the speed!"
Add the following code to the Pitcher sprite:
when green flag clicked
go to x: (-150) y: (0) // this puts him in the correct position
say [Here comes the speed!] for (2) seconds
Click on the green flag to test your code.

This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
