1 - Create a new Scratch project
Go to the Scratch website, create a new project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

2 - Upload the clock face
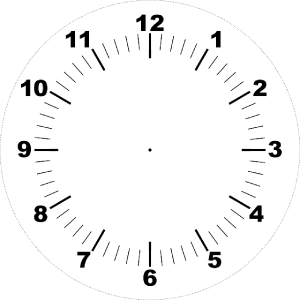
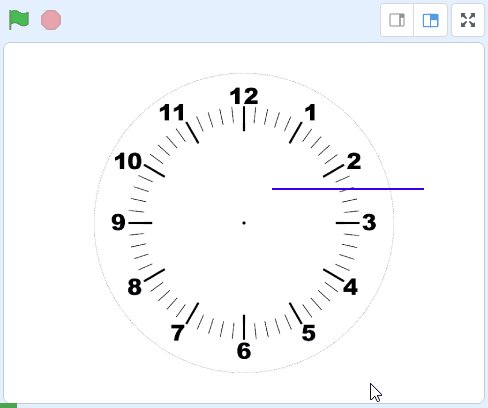
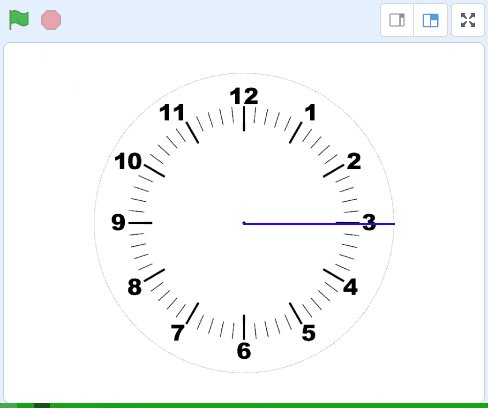
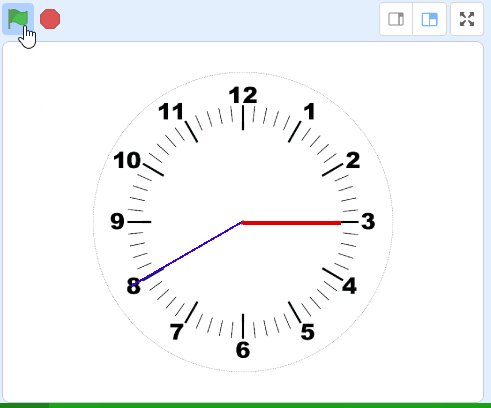
Included with this step is a picture of a clock face. Save this picture to your computer and then upload it as a new sprite in your Scratch project.
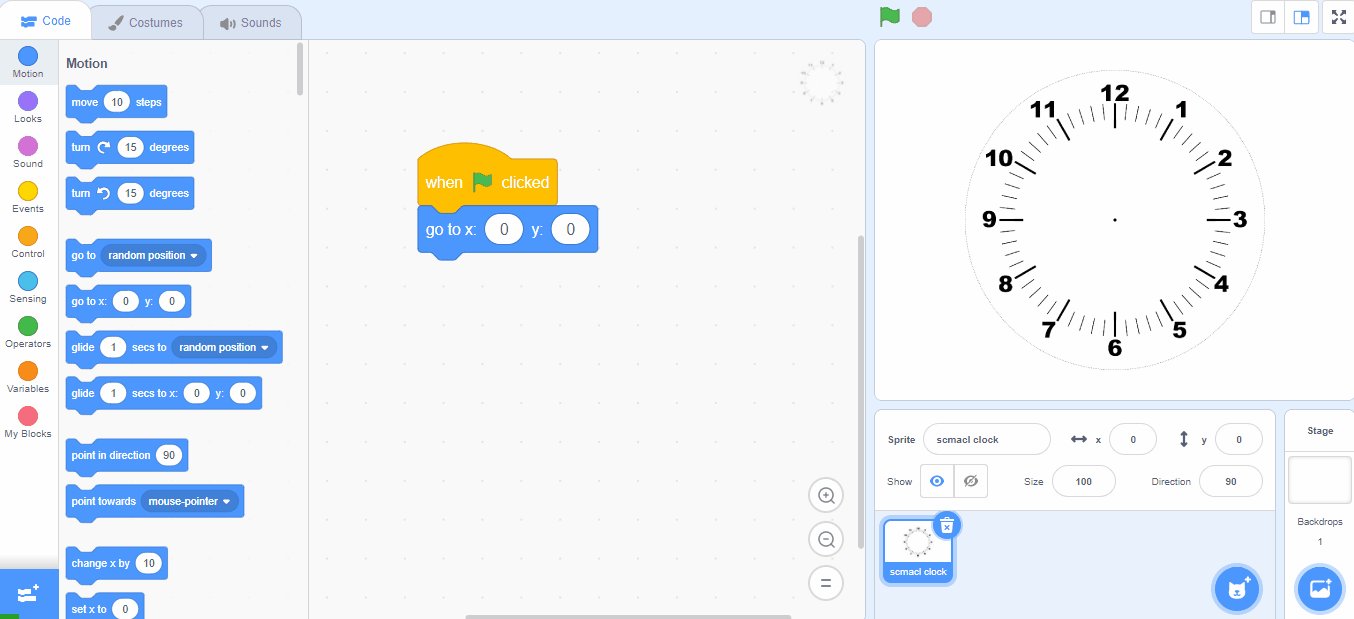
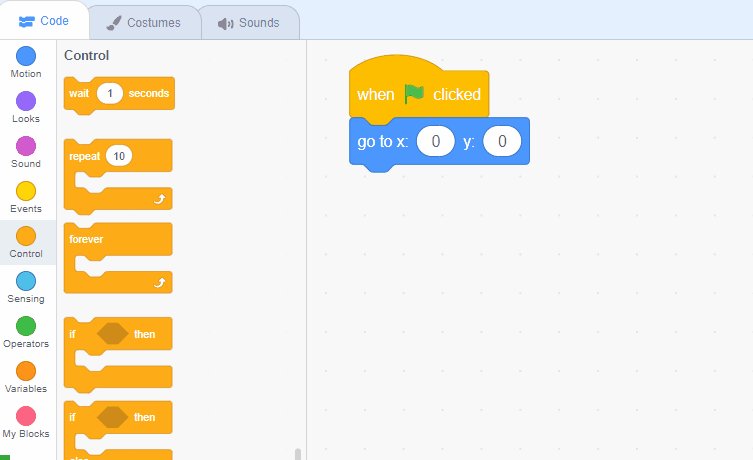
Add the following code to the clock sprite to make it appear exactly in the center of the stage area.
when green flag clicked
go to x (0) y (0)
You can upload images and sprite files into your project. To upload a sprite follow these steps:
- First save the image or sprite file onto your computer. You do this by right clicking on the image or link and then selecting 'Save image/link as...'.
- Choose a location on your computer such as your desktop and save the file.
- In your Scratch project, put your mouse over the Choose a Sprite button.
- Click on the 'Upload Sprite' button.
- Go to the folder you saved your file.
- Select the file and click 'Open'.
The new sprite will upload into your project and appear in the stage area.

3 - Draw the seconds hand
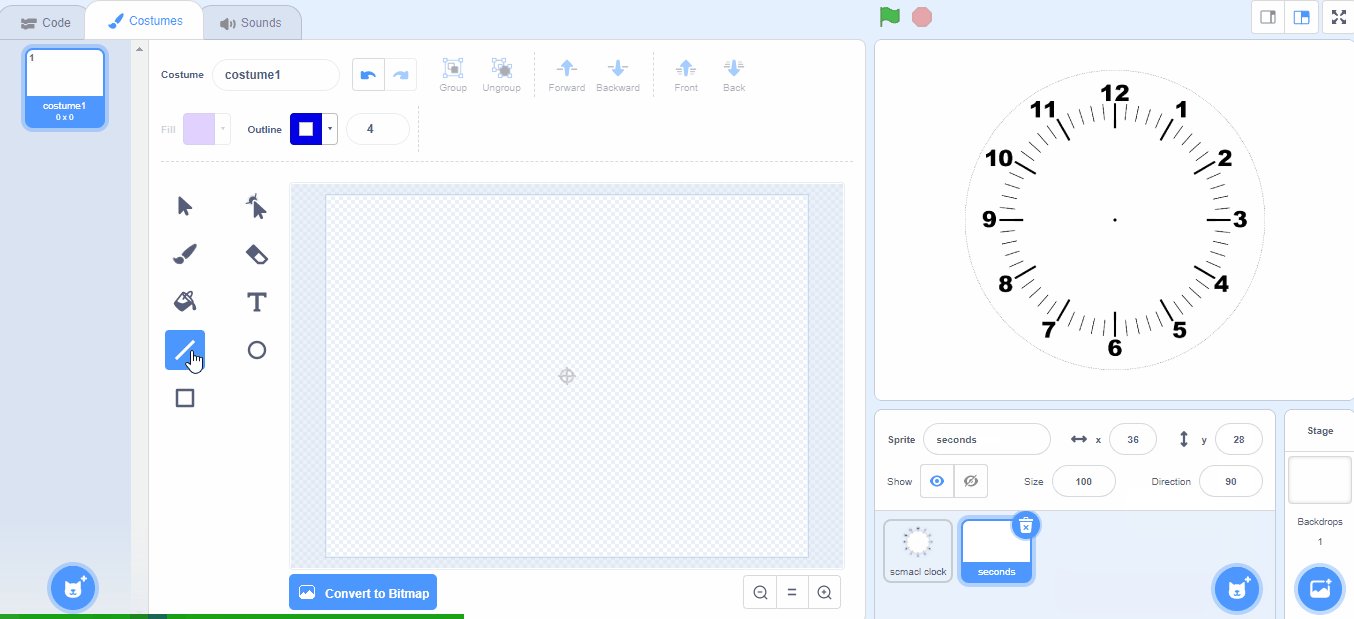
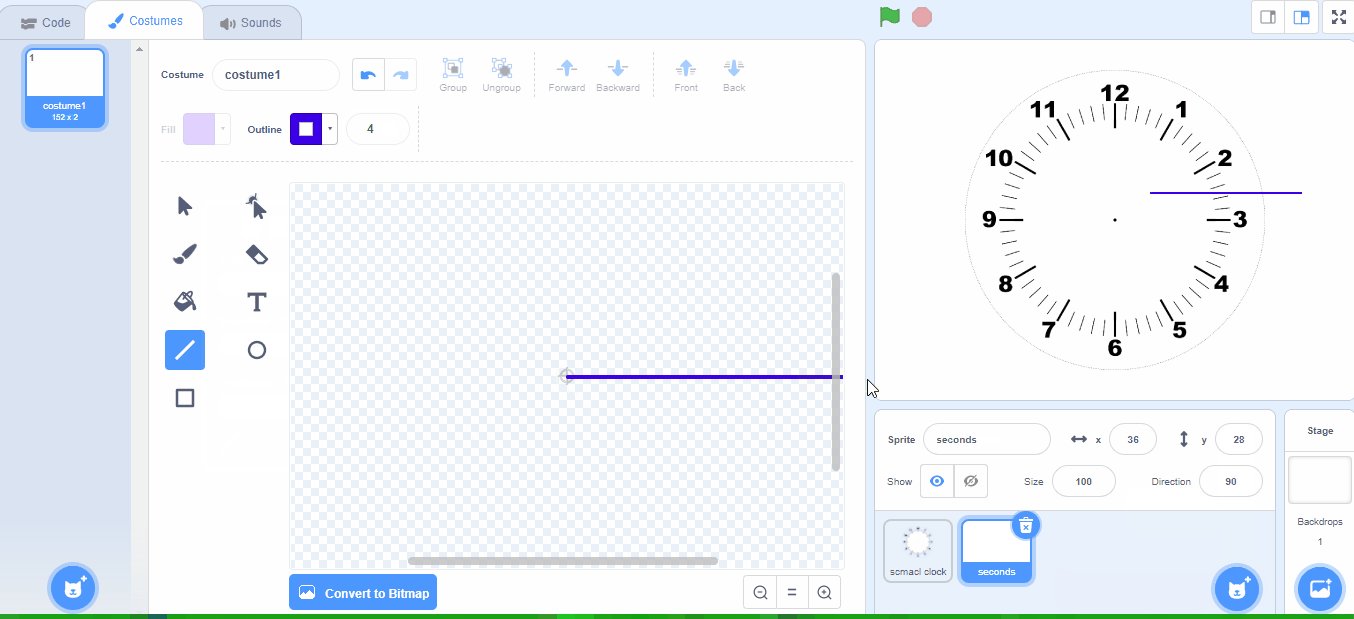
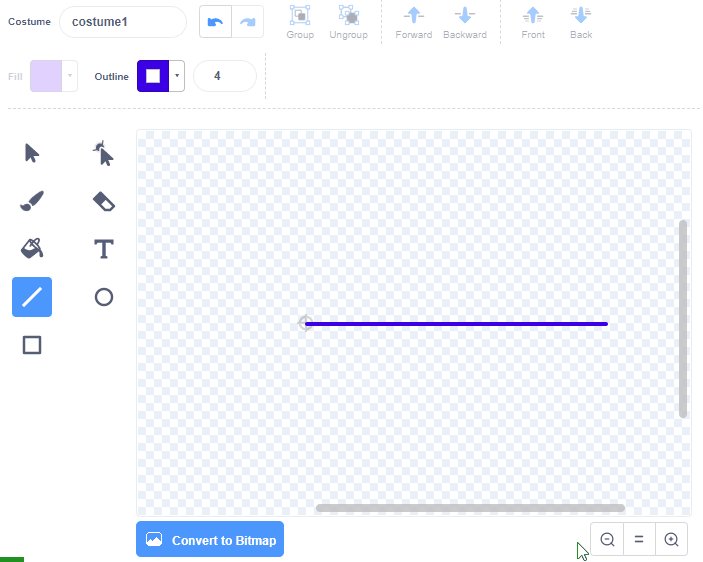
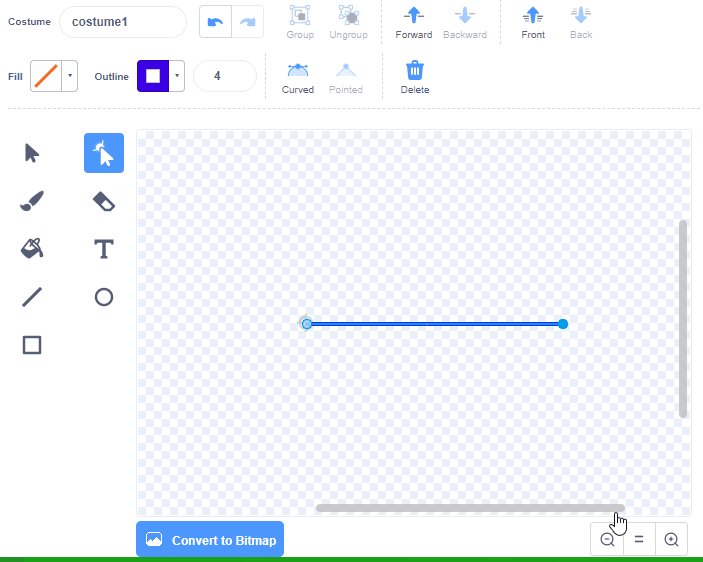
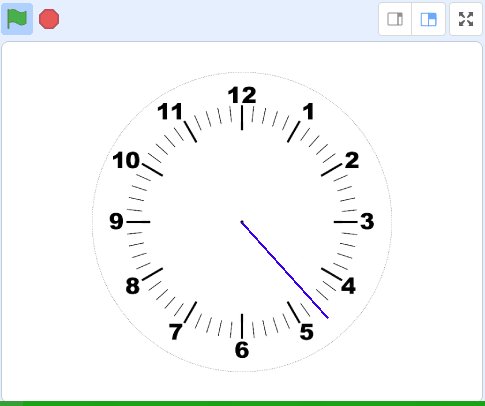
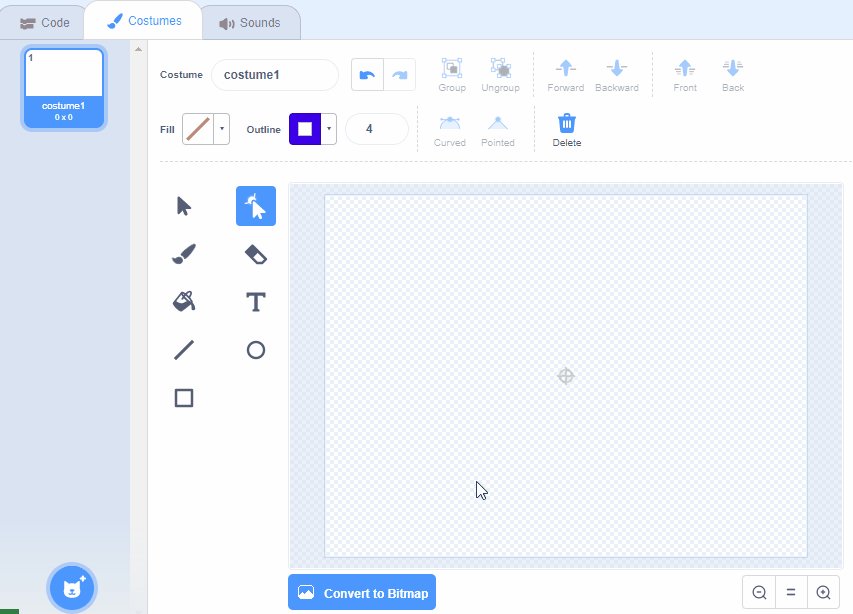
Now let's create the seconds hand of the clock by painting a new sprite.
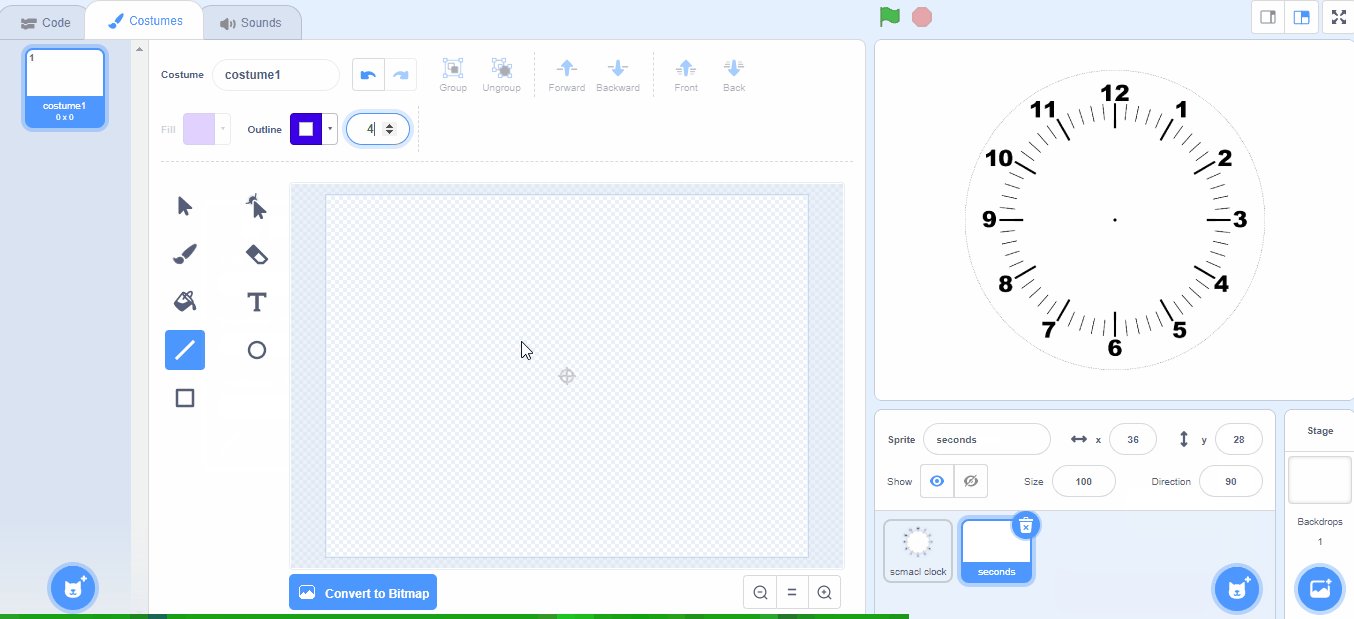
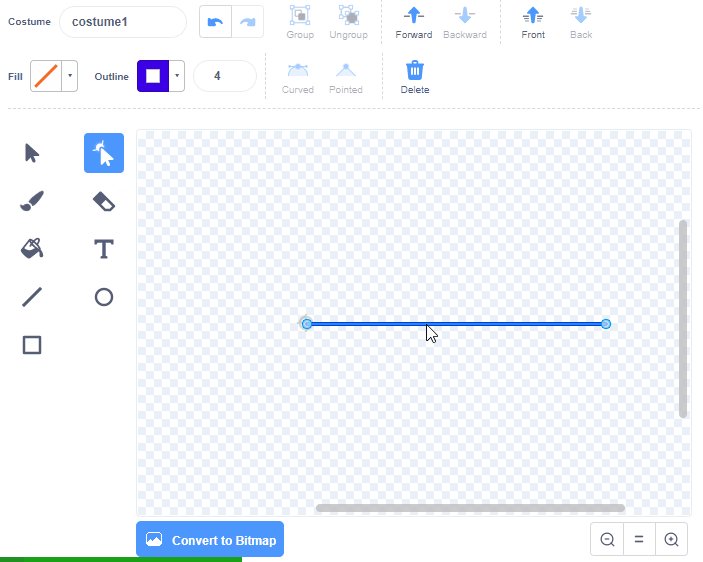
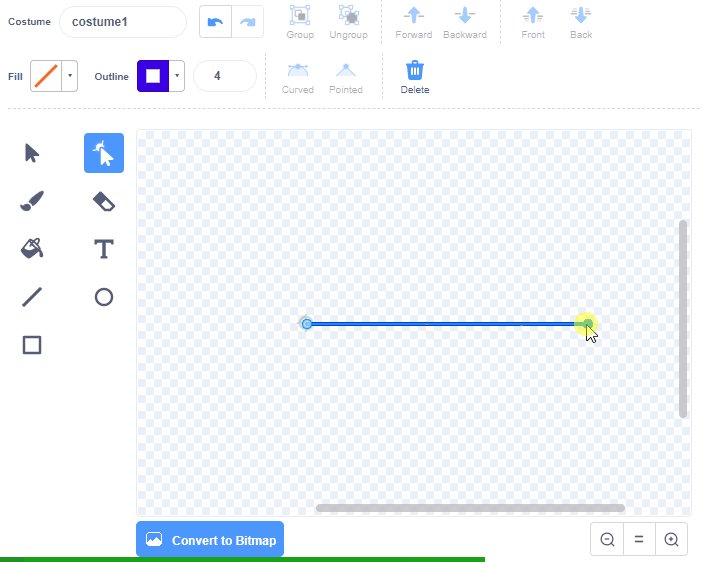
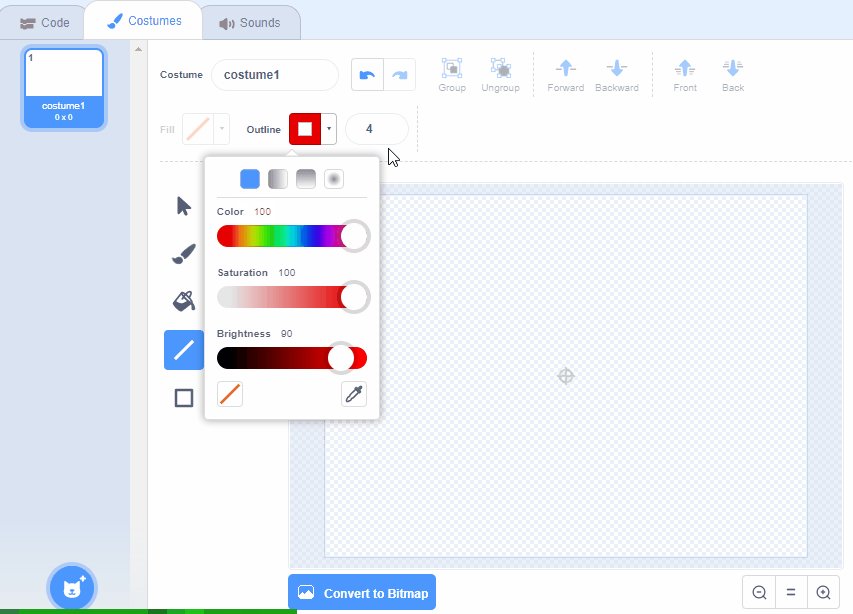
Use the line tool to draw a blue line that is 4 pixels thick. Start the line from the center where the little gray circle and cross is. Hold down the 'Shift' key while you are drawing it to draw a straight line.
It is very important that you start it from the center, otherwise it will not line up correctly on the clock.
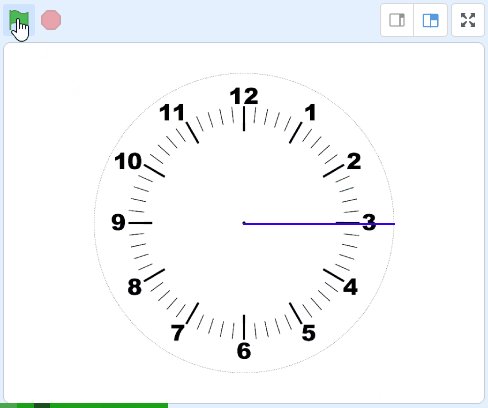
Once you have drawn the seconds hand, add the following code to it so that it appears correctly on the clock face.
when green flag clicked
go to x (0) y (0)
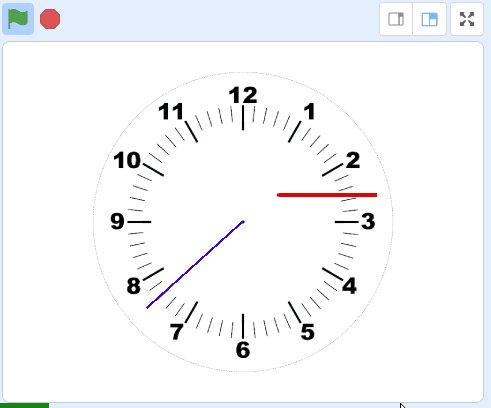
Click the green flag and check that it appears correctly on the clock face. If it is too long or too small you may need to edit it so that it is the right size.
You can create your own sprites using the sprite editor. To create a new sprite put your mouse over the Choose a Sprite button and then click on the paintbrush.
This create a blank sprite and will open the sprite editor where you can use the tools to create your sprite. You can even create extra costumes for your sprite!
Tip: give your sprite a name so that you can recognise it in the code blocks.



4 - Program the seconds hand
As you know the seconds hand of a clock counts the 60 seconds of each minute by rotating in one full circle.
If there are 360 degrees in one full rotation, the seconds hand will need to move 6 degrees each second as 6 X 60 = 360.
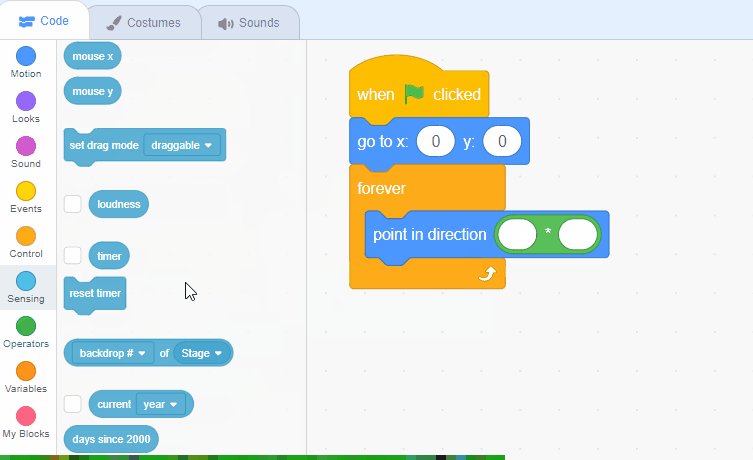
In the sensing toolbox there is a current [second] block, this block works like a variable and it is automatically set to the amount of seconds of the current time. By multiplying the current second by 6, we will get what degrees to point the seconds hand to.
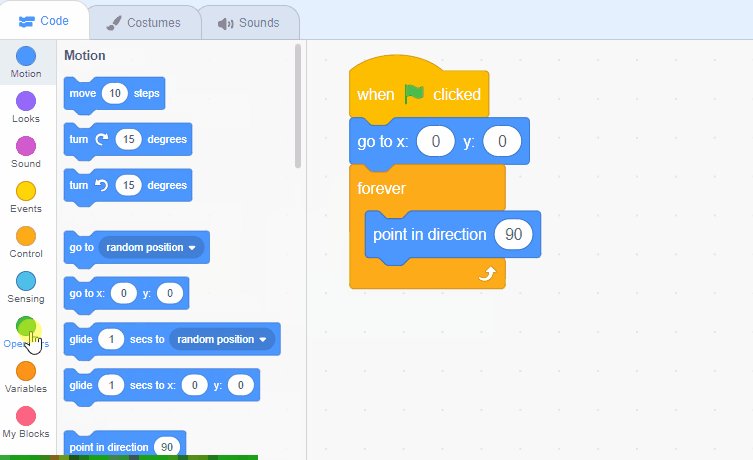
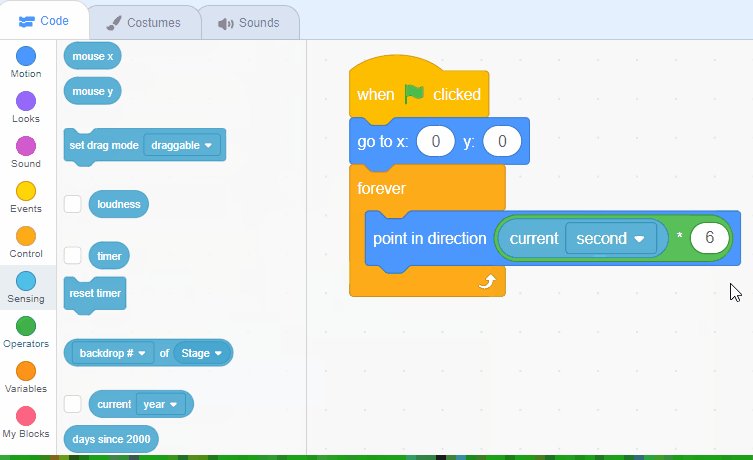
Add the following code to the seconds hand sprite underneath the go to x: 0 y: 0 block.
when green flag clicked
go to x (0) y (0) // add the new code under here
forever
point in direction ((current [second v]) * (6))
end
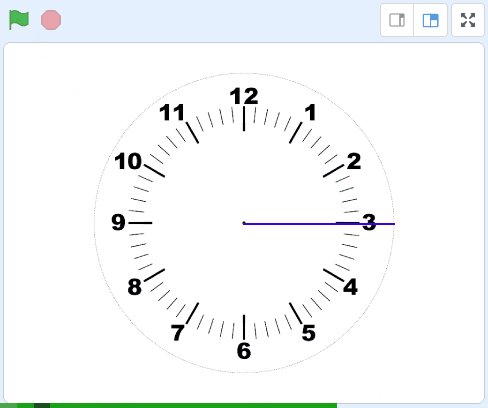
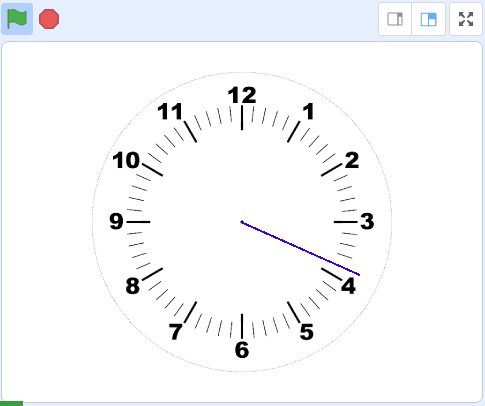
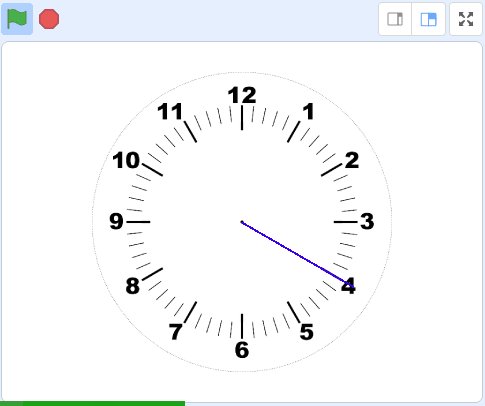
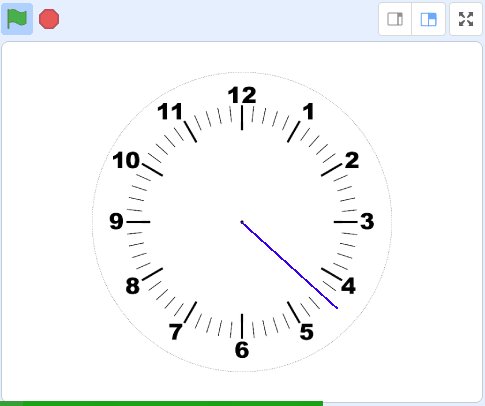
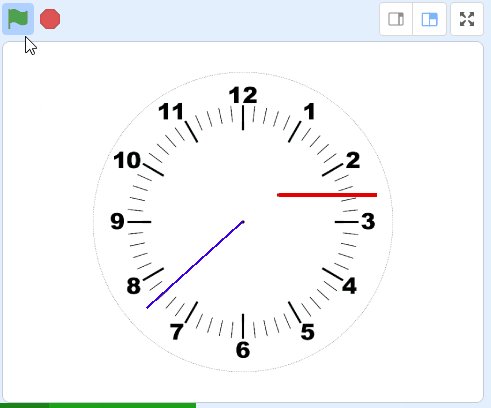
Once you have added the code, click on the green flag and the seconds hand should start rotating and point to each second.


5 - Draw the minutes hand
Now let's create the minutes hand of the clock by painting a new sprite.
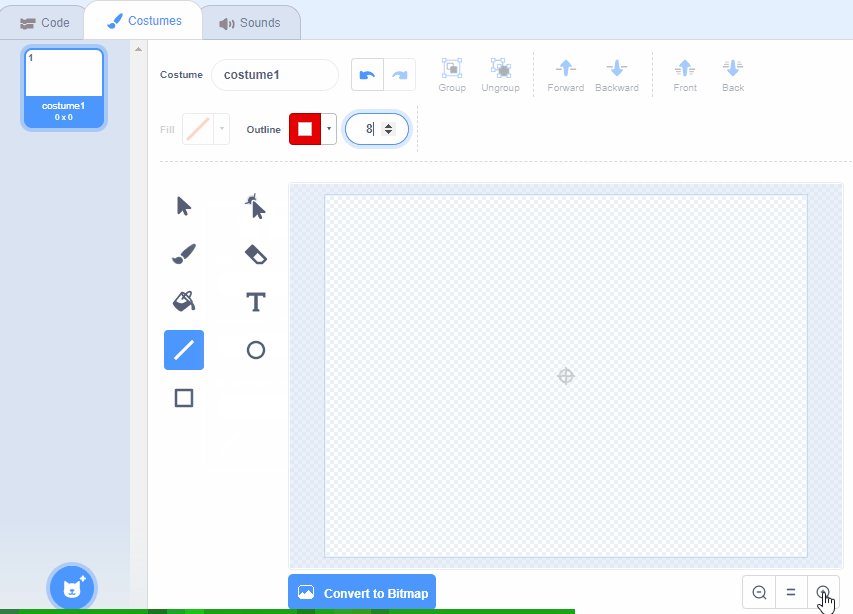
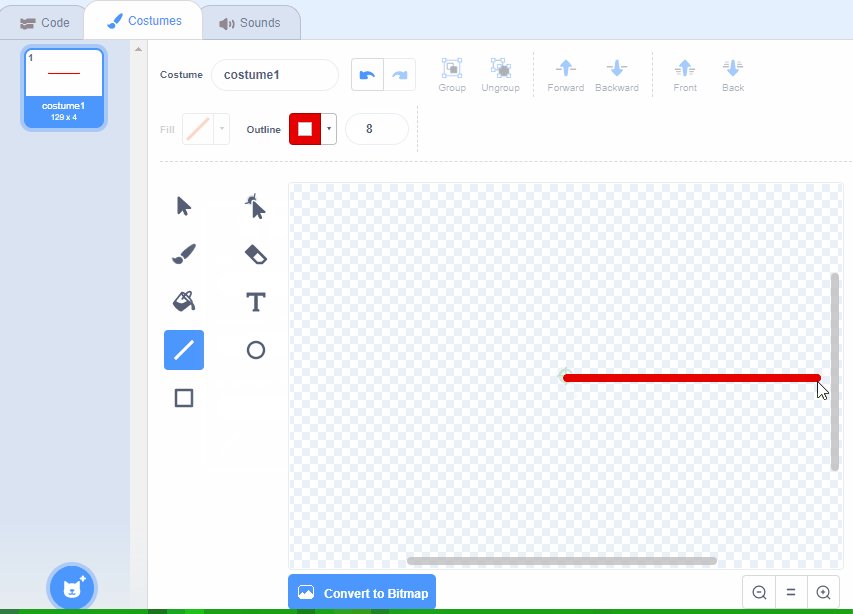
Use the line tool to draw a red line that is 8 pixels thick. Start the line from the center where the little gray circle and cross is. Hold down the 'Shift' key while you are drawing it to draw a straight line. The minutes hand should be shorter than the seconds hand.
Again it is very important that you start it from the center, otherwise it will not line up correctly on the clock.
Once you have drawn the minutes hand, add the following code to it so that it appears correctly on the clock face.
when green flag clicked
go to x (0) y (0)
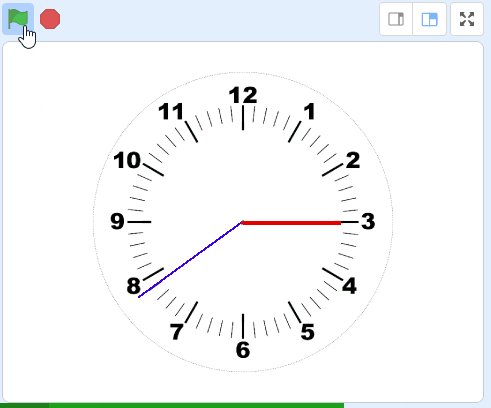
Click the green flag and check that it appears correctly on the clock face. If it is too long or too small you may need to edit it so that it is the right size.
You can create your own sprites using the sprite editor. To create a new sprite put your mouse over the Choose a Sprite button and then click on the paintbrush.
This create a blank sprite and will open the sprite editor where you can use the tools to create your sprite. You can even create extra costumes for your sprite!
Tip: give your sprite a name so that you can recognise it in the code blocks.


This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
