1 - Complete part 1 of this project
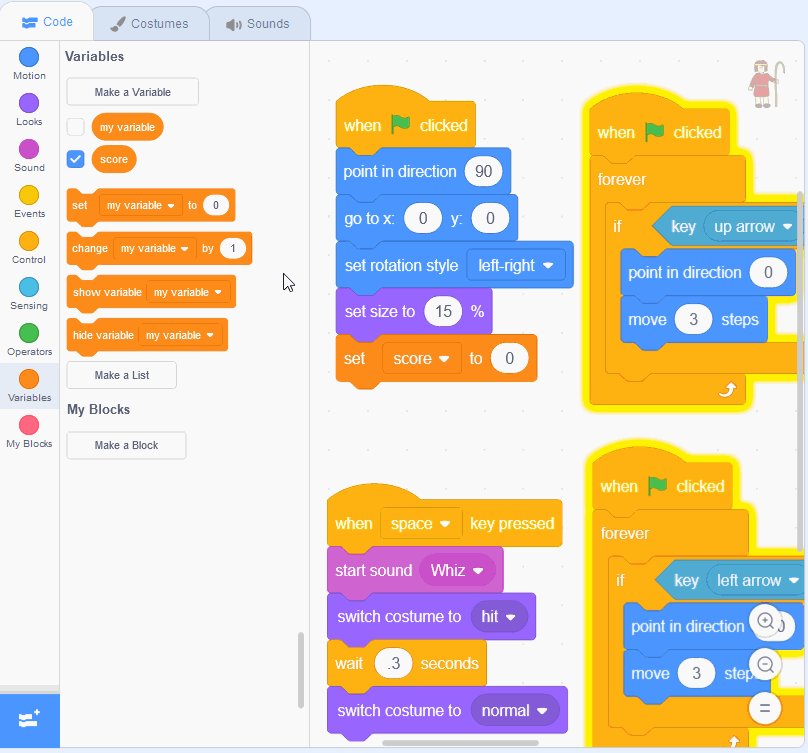
In a separate lesson you should have completed part 1 of this project. Open your project in Scratch and continue to the next step in this lesson.
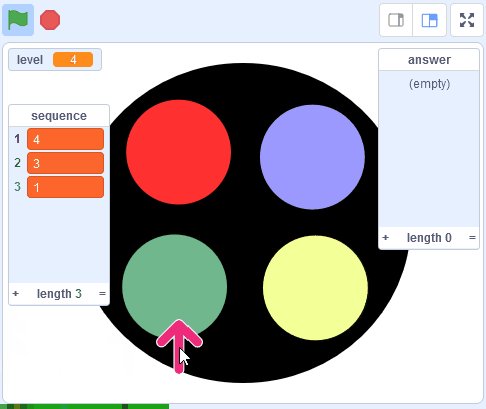
The player will enter in their answer by moving an arrow and clicking the coloured circles. Add the Arrow1 sprite from the sprite library and then add the following code to the Arrow1 sprite.
when green flag clicked
switch costume to [arrow1-d v] // up arrow
forever
go to [mouse-pointer v] // make it follow the mouse pointer
end

3 - Player selects a colour
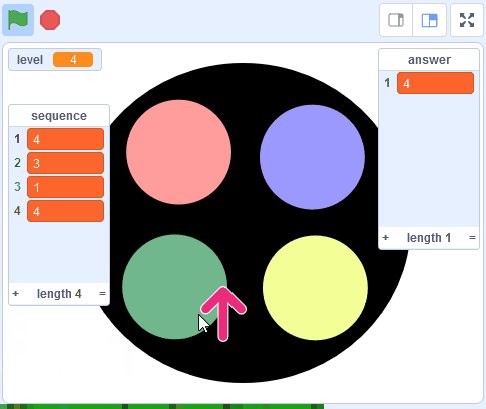
Now add the following code to the Arrow1 sprite, to capture when the player clicks one of the colours and save that colour's number into the 'answer' list.
We will create new messages called 'red', 'blue', 'green' and 'yellow' that we will broadcast. Then in a later step we will receive these messages in the pad sprite and make the correct colour light up and play the sound.
when this sprite clicked
if < touching color [#ff9c9c] ? > then
add (1) to [answer v] // 1 = red
broadcast [red v] // create this message
end
if < touching color [#9b99ff] ? > then
add (2) to [answer v] // 2 = blue
broadcast [blue v] // create this message
end
if < touching color [#71b88e] ? > then
add (3) to [answer v] // 3 = green
broadcast [green v] // create this message
end
if < touching color [#f3ff97] ? > then
add (4) to [answer v] // 4 = yellow
broadcast [yellow v] // create this message
end

4 - Check their answer
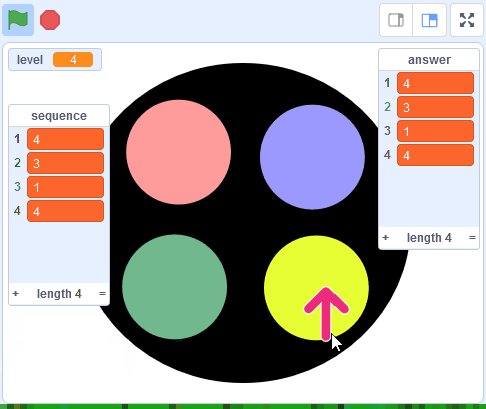
When the player has entered the same amount of colours that's in the 'sequence' list, we will go through each colour and check if the sequence is correct.
If any of them are incorrect then we will play a sound and use the stop [all] block to end the game.
Add the following new code blocks to the Arrow1 sprite at the bottom of the When this sprite clicked block of code.
when this sprite clicked
if < touching color [#ff9c9c] ? > then
add (1) to [answer v]
broadcast [red v]
end
if < touching color [#9b99ff] ? > then
add (2) to [answer v]
broadcast [blue v]
end
if < touching color [#71b88e] ? > then
add (3) to [answer v]
broadcast [green v]
end
if < touching color [#f3ff97] ? > then
add (4) to [answer v]
broadcast [yellow v]
end
if < (length of [answer v]) = (length of [sequence v]) > then // add this new code
set [x v] to (1) // start our counter at 1
repeat (length of [answer v]) // go through each item in the lists
if < not < (item (x) of [answer v]) = (item (x) of [sequence v]) > > then // if they do not match
play sound [Toy Honk v] until done //add this sound
stop [all v]// game over
end
change [x v] by (1) // add 1 to our counter
end
end
5 - Play the next round
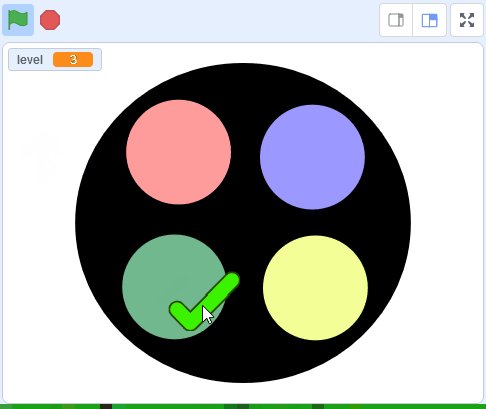
If they got the sequence correct then we will:
- change the arrow into a check mark.
- play a sound.
- change it back to the arrow.
- send a message to play the next round.
First add a new costume (Button4-1) to the Arrow1 sprite and rename the costume to be called 'correct'.
Then add the following new code to the Arrow1 sprite underneath the repeat block.
when this sprite clicked
if < touching color [#ff9c9c] ? > then
add (1) to [answer v]
broadcast [red v]
end
if < touching color [#9b99ff] ? > then
add (2) to [answer v]
broadcast [blue v]
end
if < touching color [#71b88e] ? > then
add (3) to [answer v]
broadcast [green v]
end
if < touching color [#f3ff97] ? > then
add (4) to [answer v]
broadcast [yellow v]
end
if < (length of [answer v]) = (length of [sequence v]) > then
set [x v] to (1)
repeat (length of [answer v]) // go through each item in the lists
if < not < (item (x) of [answer v]) = (item (x) of [sequence v]) > > then
play sound [Toy Honk v] until done
stop [all v]
end
change [x v] by (1)
end
wait (0.5) seconds // add this new code
switch costume to [correct v] // show the check mark
play sound [Tada v] until done// add this sound
switch costume to [arrow1-d v] // switch back to the up arrow
broadcast [next round v] // send this message to play next round
end
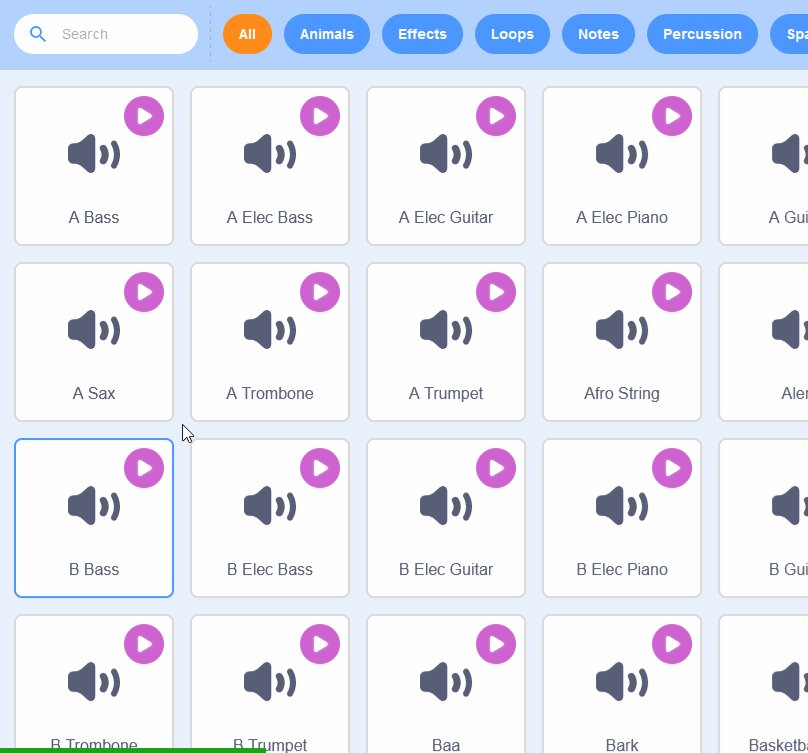
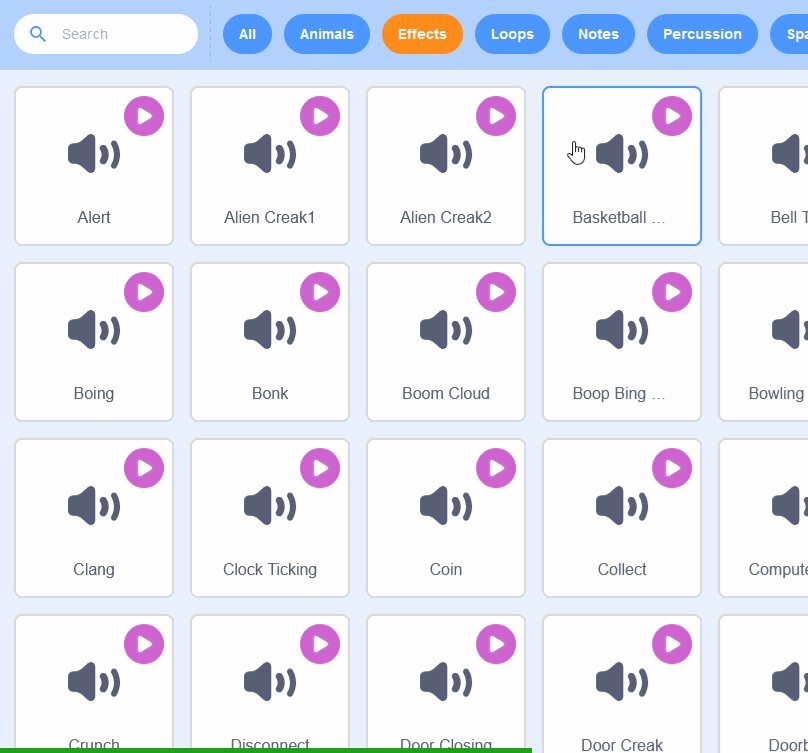
You can add sounds to a sprite from the sound library by following these steps:
- Click on the Sounds tab
- Put your mouse over the Choose a Sound button
- Click on the magnifying glass
- Find the sound you want in the library
- Click on your chosen sound
You can use search box or the filter links (Animals, Effects, Loops etc) to find the sound you want.


This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
