To get started create a new Microbit project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

To access the blocks we need to program the LED strip, you need to add the neopixel extension to your project.
To add an extension follow these steps:
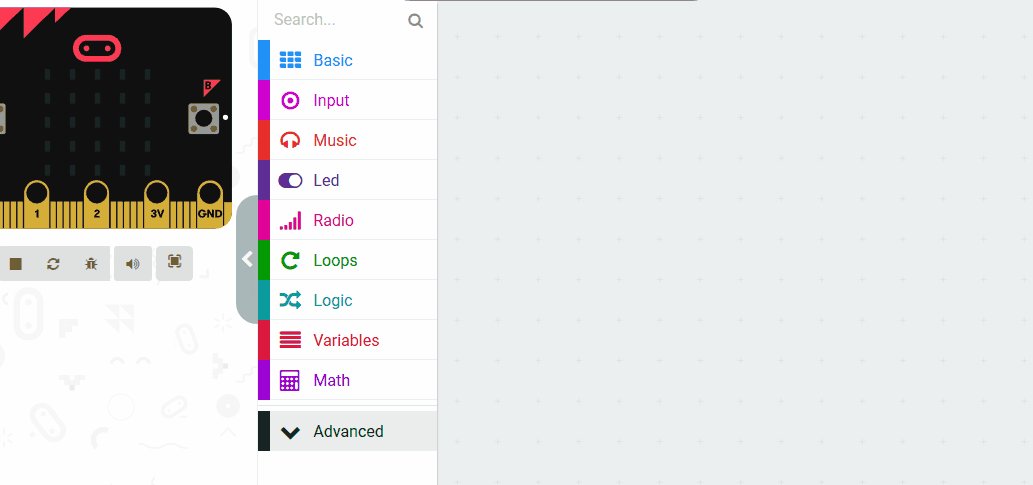
- Click on 'Advanced' in the toolbox
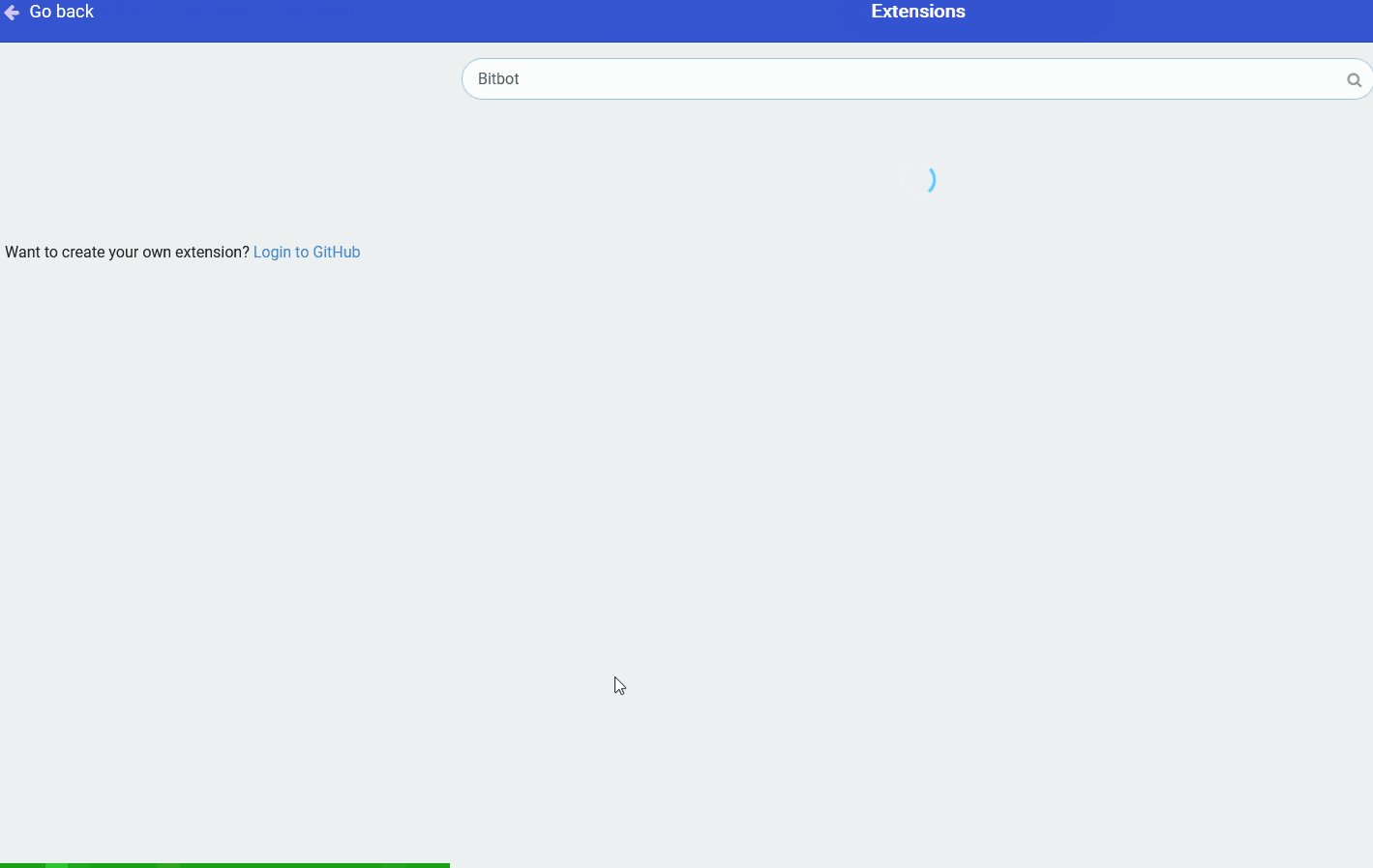
- Click 'Extensions'
- Type the name of the extension in the search box
- Click on the extension in the search results
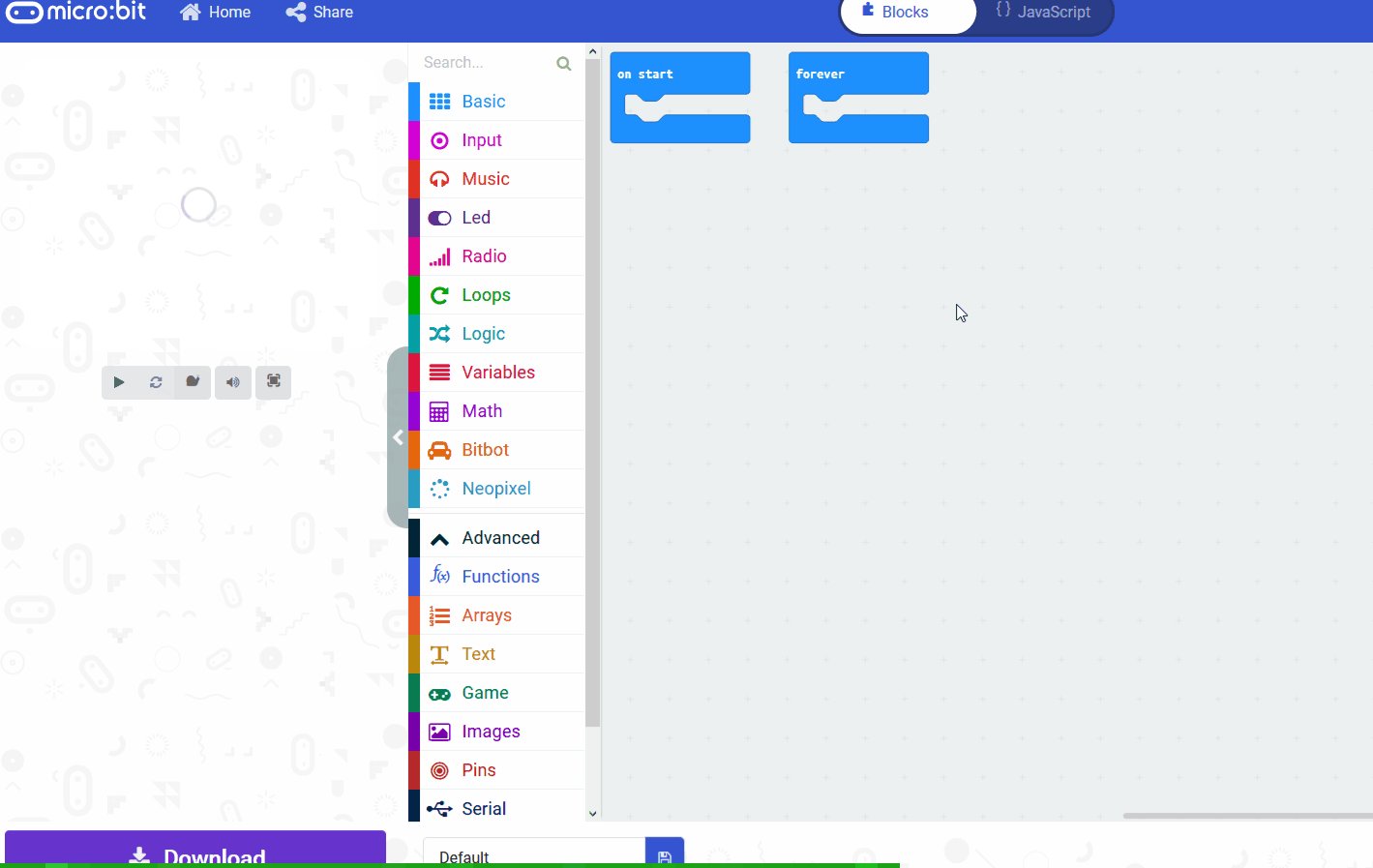
- The extension and all it's blocks will be added to your toolbox

To be able to interact and program the LED strip we will need a variable that stores the strip.
Add the following code to your project. We set the value to be 30 as there are 30 LEDs on the strip.
We need a variable to store the amount of LEDs in our stack.
Create a variable called amount.
In the Variables toolbox, create a new variable by clicking the 'Make a Variable' button.
Once you click this button a box will appear asking what you want to call your variable. Give it a name that reminds you what you will be using it for. For example, if you wanted to keep track of your score in a game, you would create a variable called 'score'.

At several times we will want to show the stack of LEDs lit up. Rather than add the code to light up the stack each time, let's create a function that has the code to light up the stack. We can then call this function anytime we want to run that code.
Create a function called "showStack".
Functions are useful if you have some code/instructions that you want to use again and again.
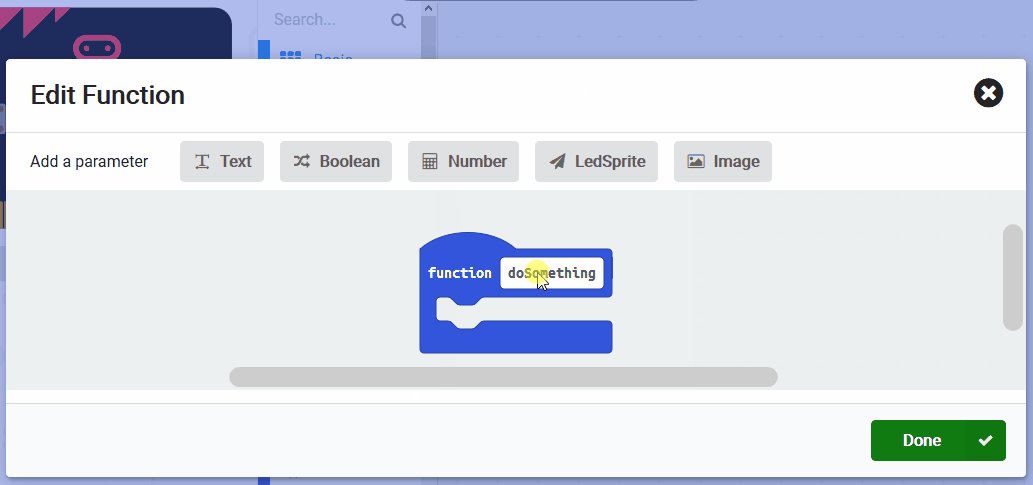
To create a function go to the Advanced > Functions toolbox and click 'Make a Function'.
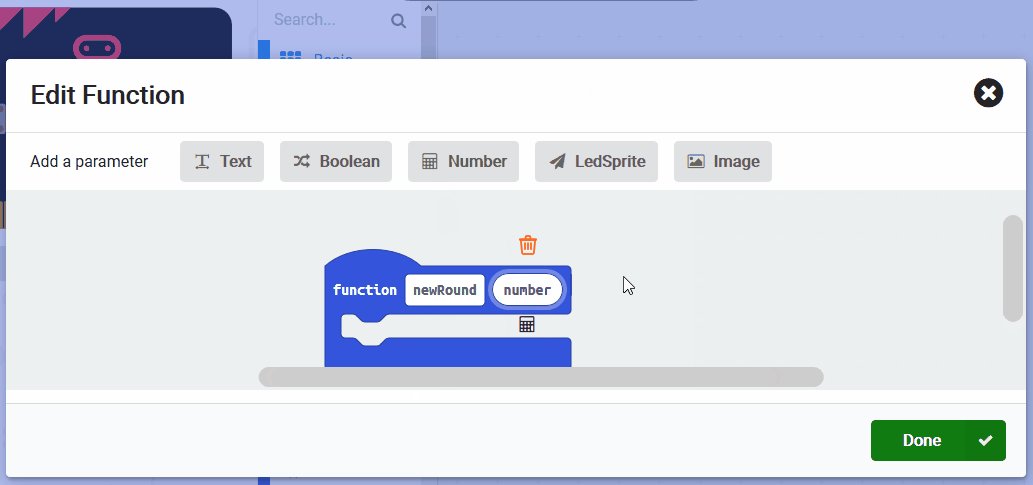
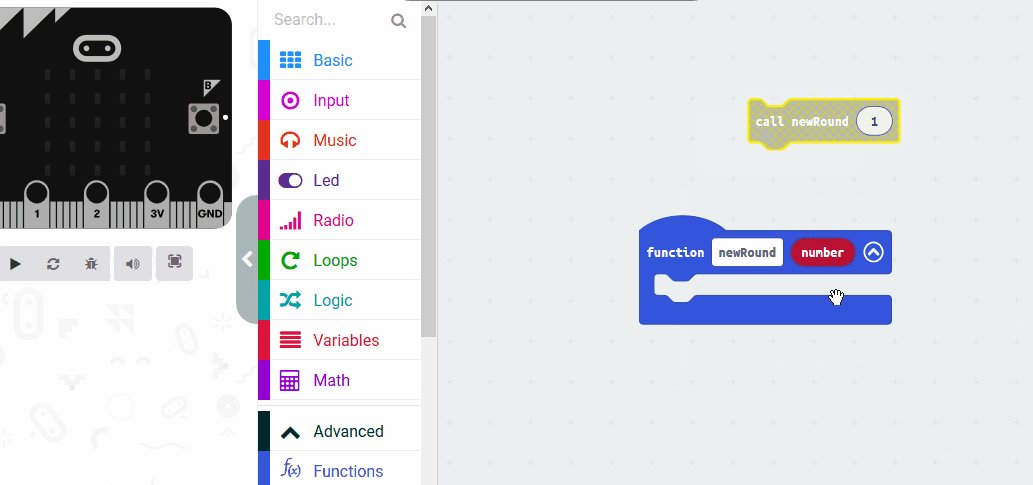
Give your function a name that makes sense and choose whether to pass anything into the function. In this example we will pass in a number.

This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.

