- 1 Create a new Microbit project
- 2 Add the inkybit extension
- 3 Add the microbit-pxt-timeanddate extension
- 4 Set the current date & Time
- 5 Create a function called refreshTime
- 6 Call the refreshTime function
- 7 Connect the e-ink display and download your code
- 8 Create and call a function called refreshDate
- 9 Create and call a function called drawLines
- 10 Create and call a function called refreshTemp
- 11 Create an array
- 12 Create and call a function called refreshQuote
- 13 Explore
1 - Create a new Microbit project
We're going to turn our e-ink display into a clock that shows the time, date, temperature and some inspirational quotes!
Create a new Microbit project.
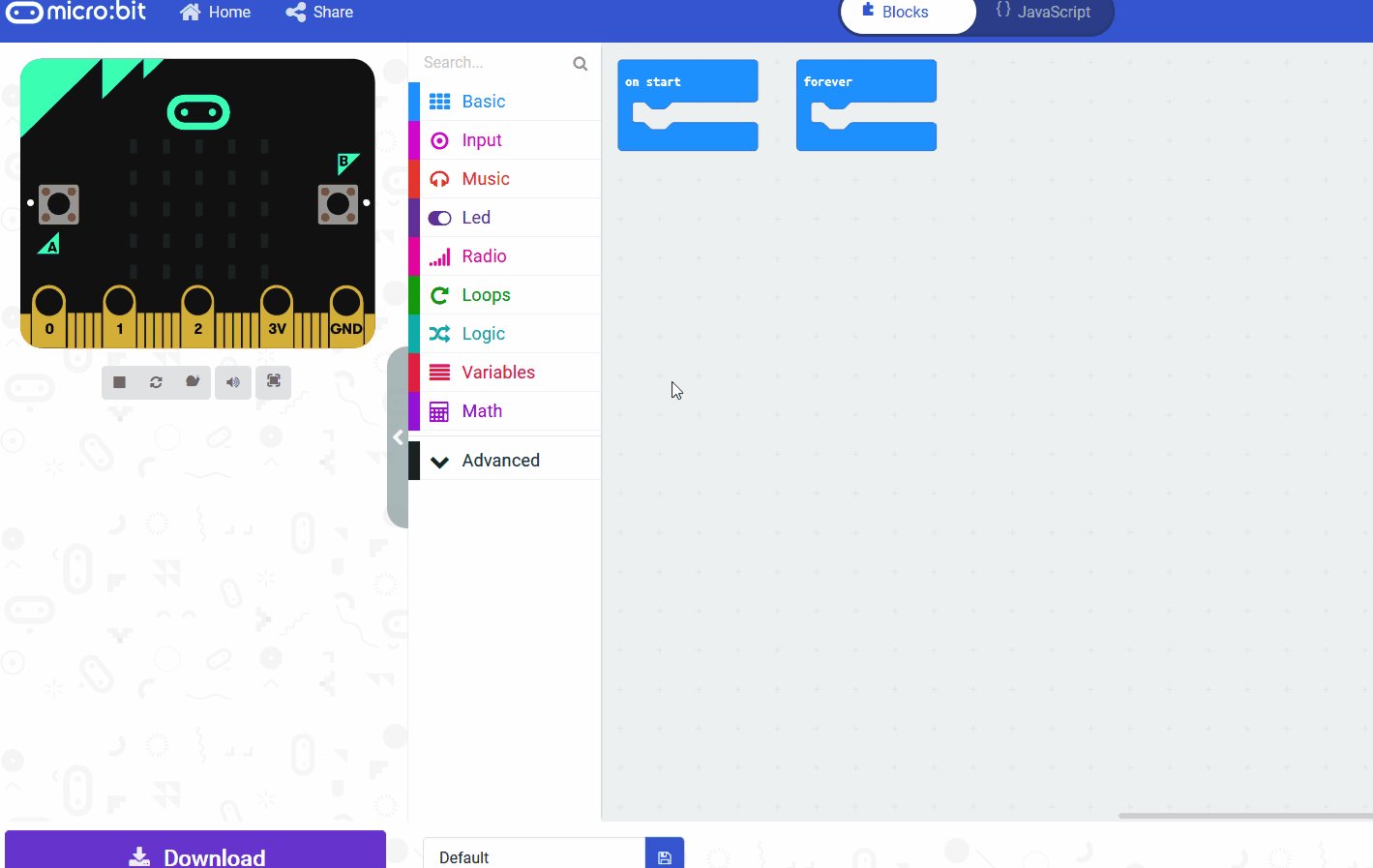
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

.png)
2 - Add the inkybit extension
To access the blocks we need to program the e-ink display, you need to add the inkybit extension to your project.
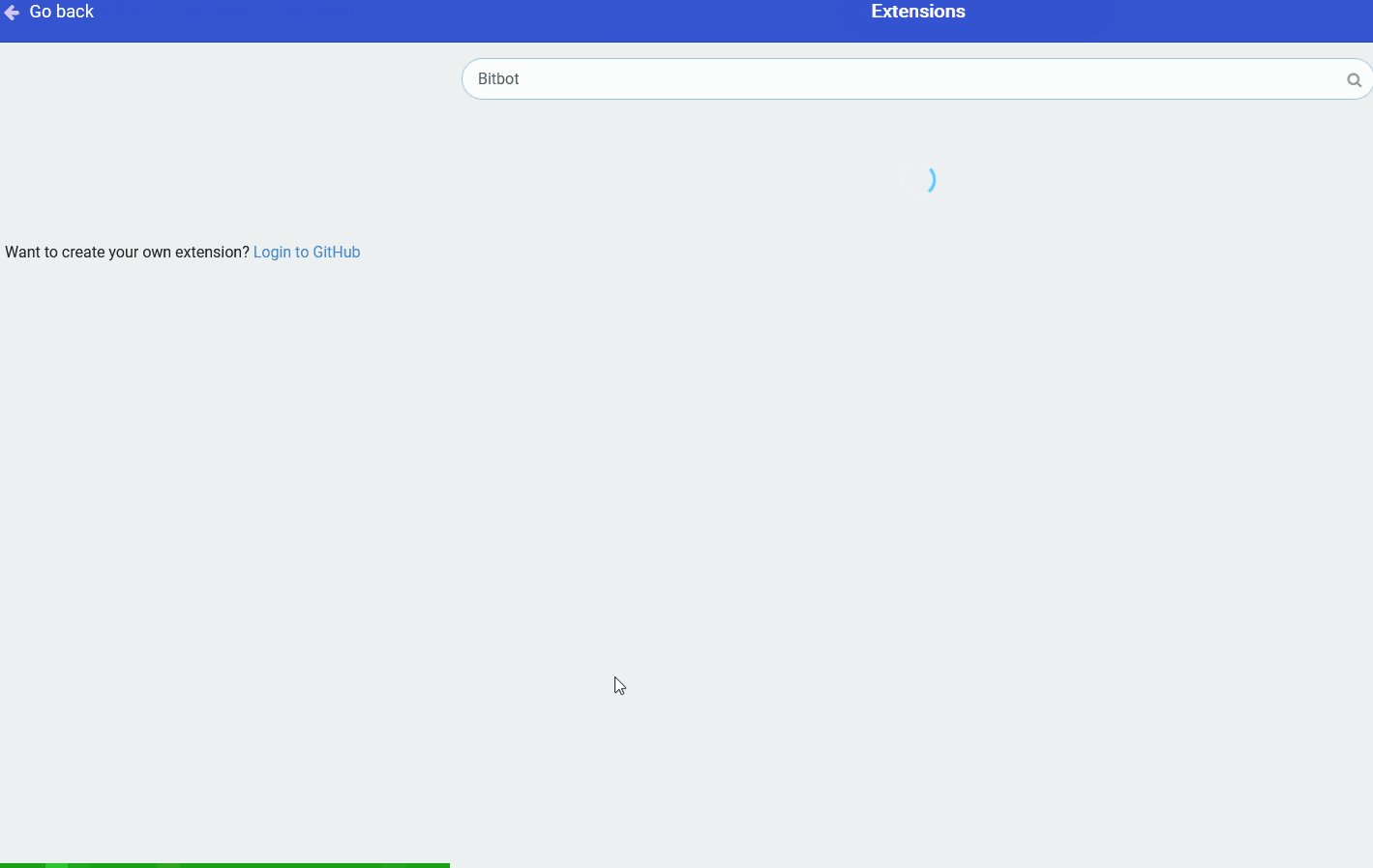
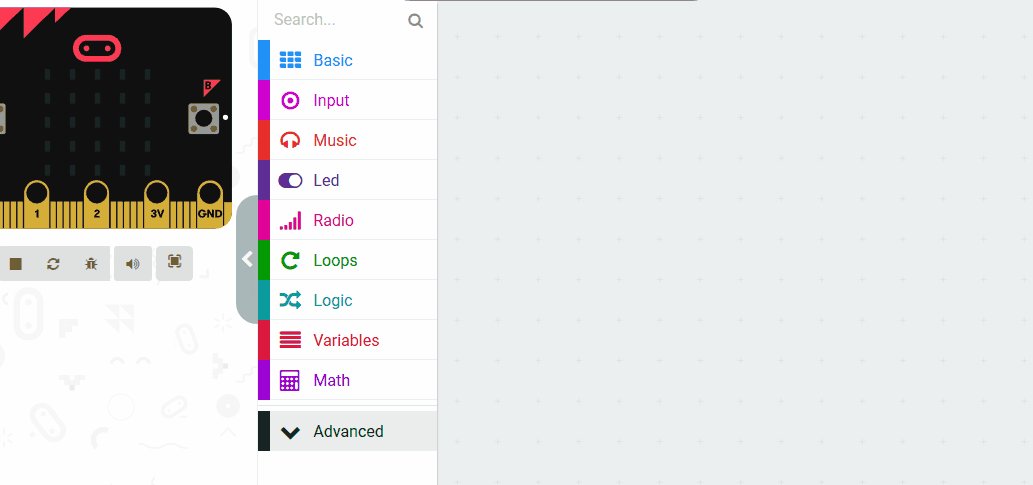
To add an extension follow these steps:
- Click on 'Advanced' in the toolbox
- Click 'Extensions'
- Type the name of the extension in the search box
- Click on the extension in the search results
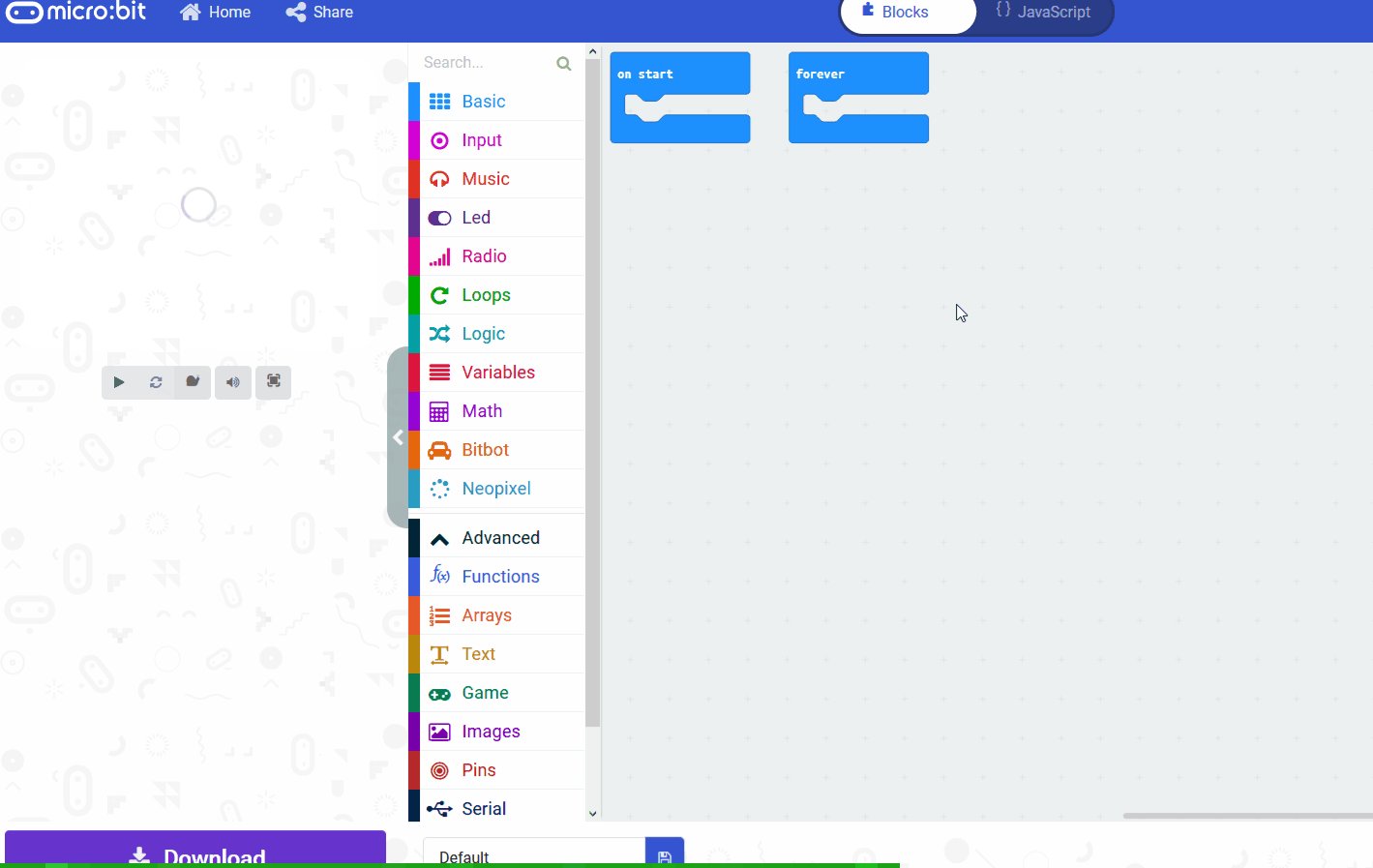
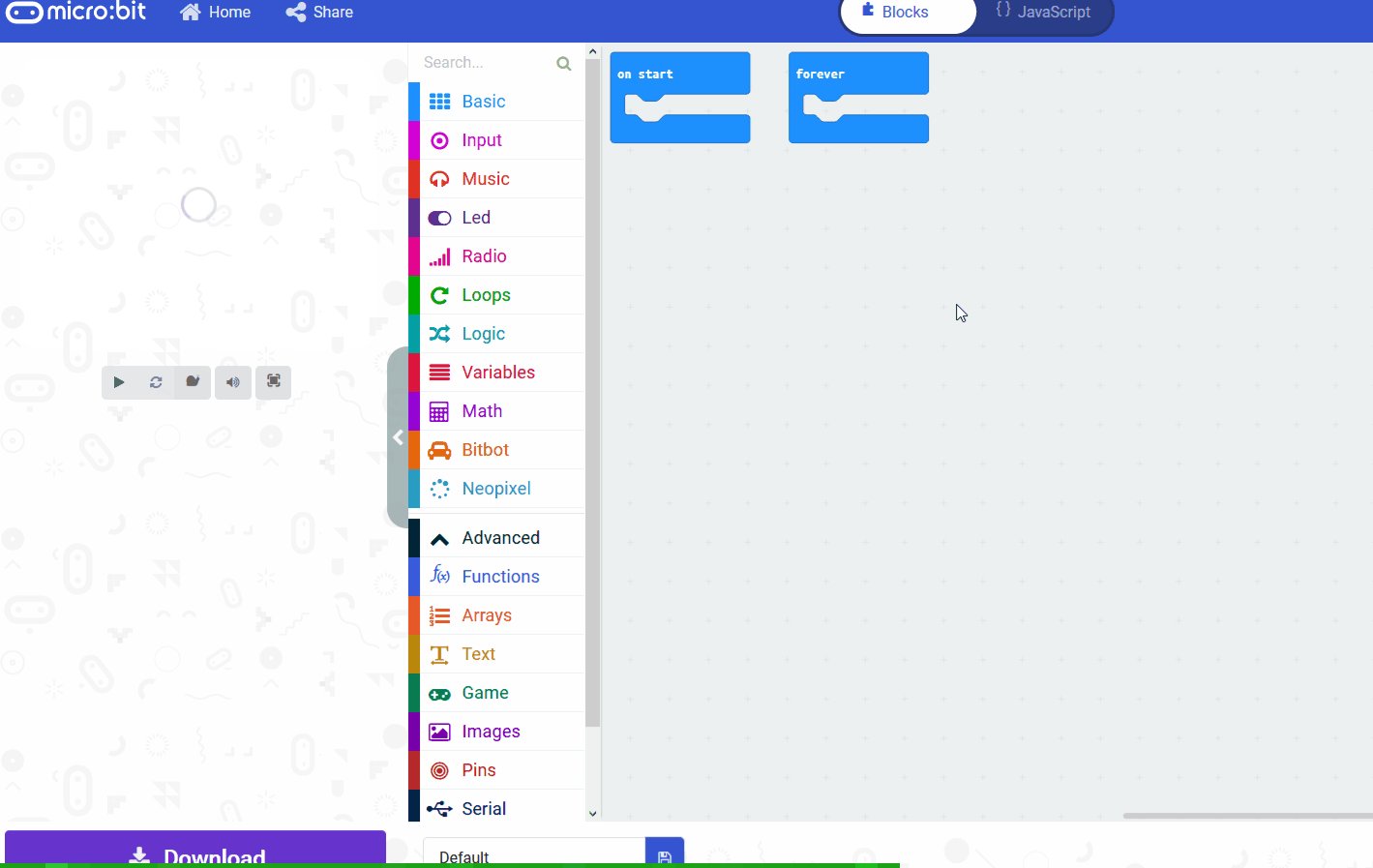
- The extension and all it's blocks will be added to your toolbox


3 - Add the microbit-pxt-timeanddate extension
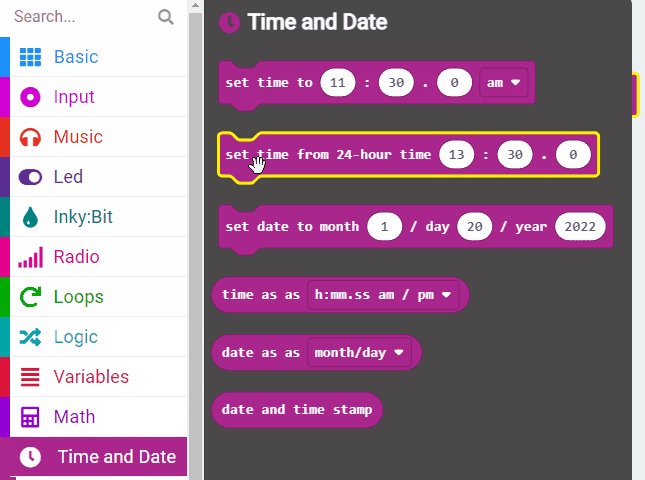
To access the blocks we need to use the date and time, you need to add the microbit-pxt-timeanddate extension to your project. Just search for "time" when adding an extension and you will see it.
To add an extension follow these steps:
- Click on 'Advanced' in the toolbox
- Click 'Extensions'
- Type the name of the extension in the search box
- Click on the extension in the search results
- The extension and all it's blocks will be added to your toolbox


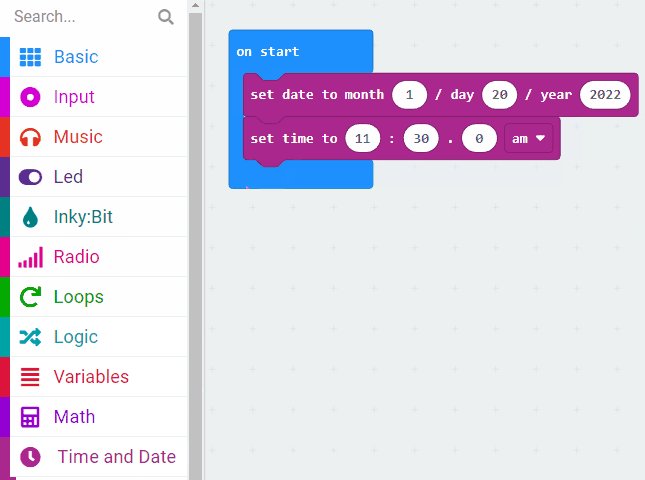
4 - Set the current date & Time
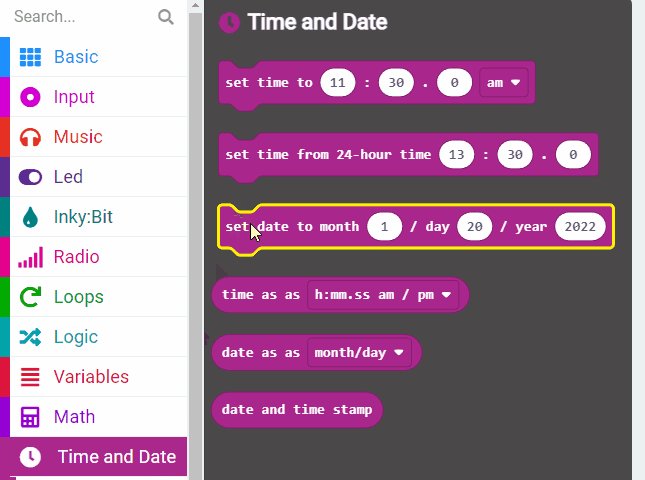
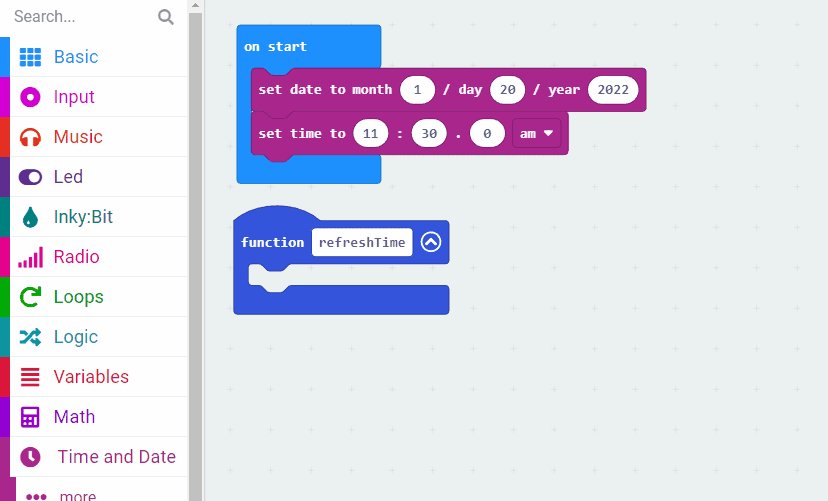
We need to set the current date and time so that our clock starts off correct.
Add the following code to your project (and set the correct date and time).

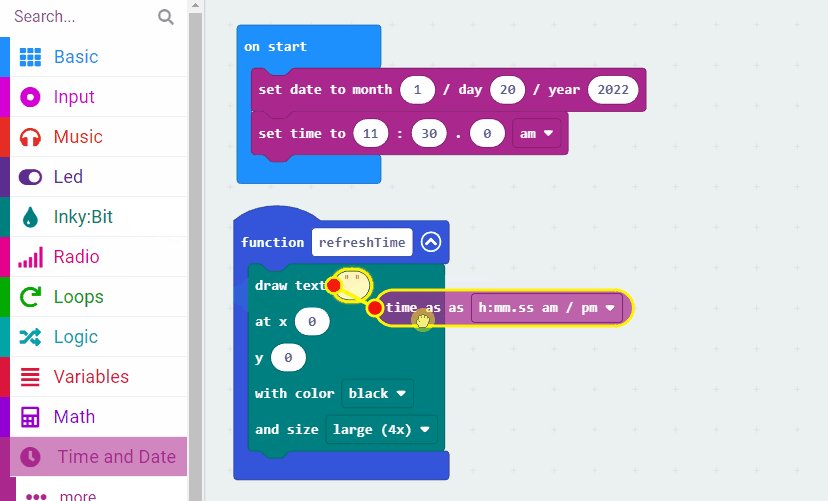
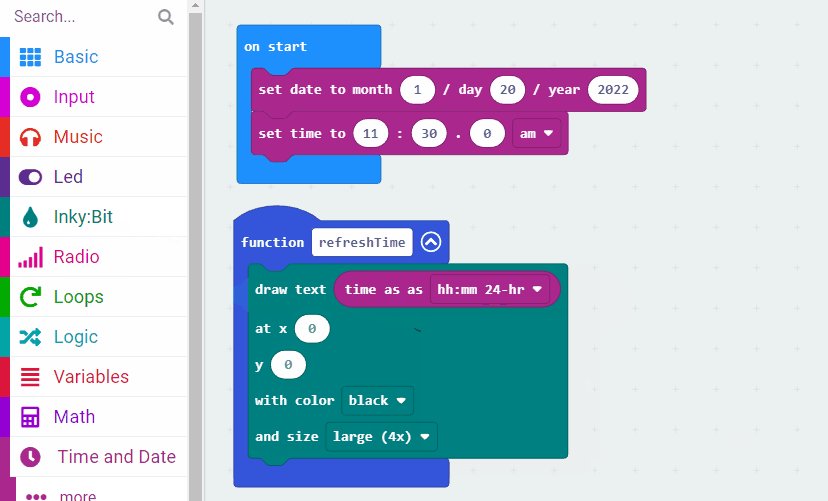
5 - Create a function called refreshTime
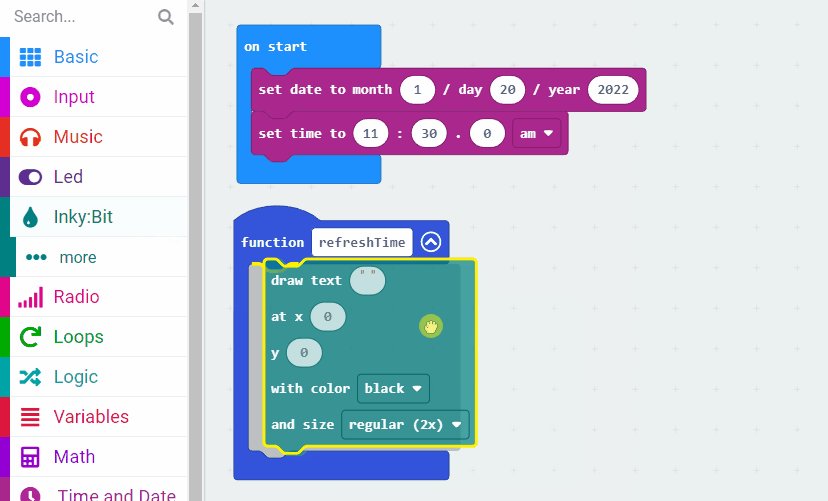
We will be updating the time that is displayed every minute so we will need a function that displays the current time. We can then call this function to run every 60 seconds so that the correct time is displayed.
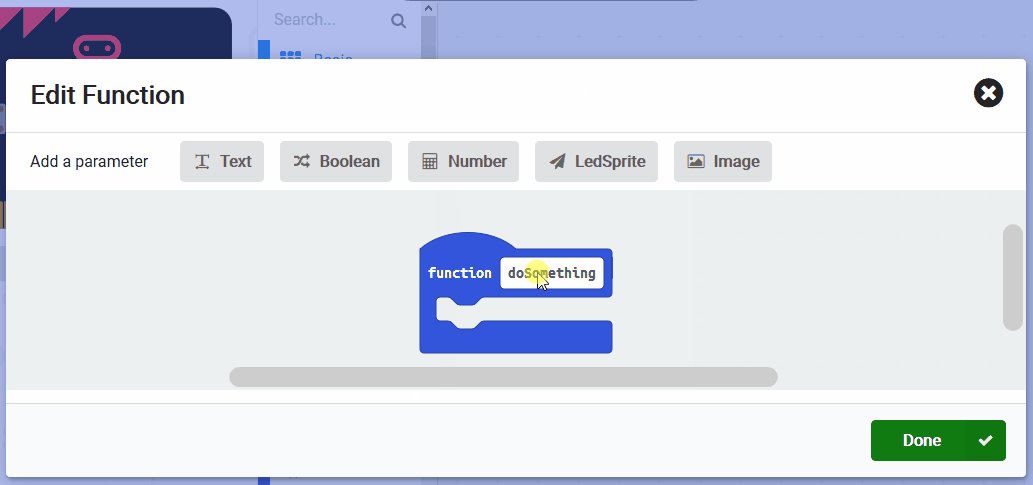
Create a function called refreshTime and the following code to it.
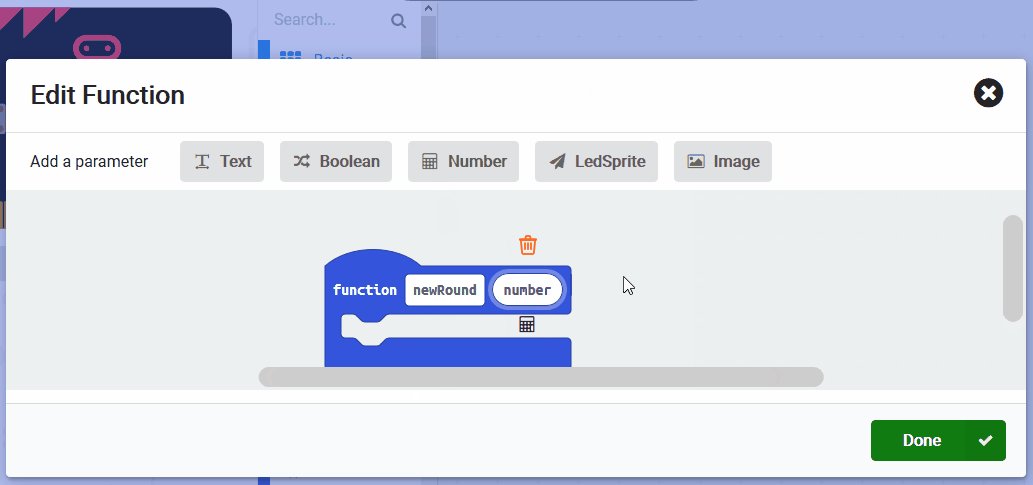
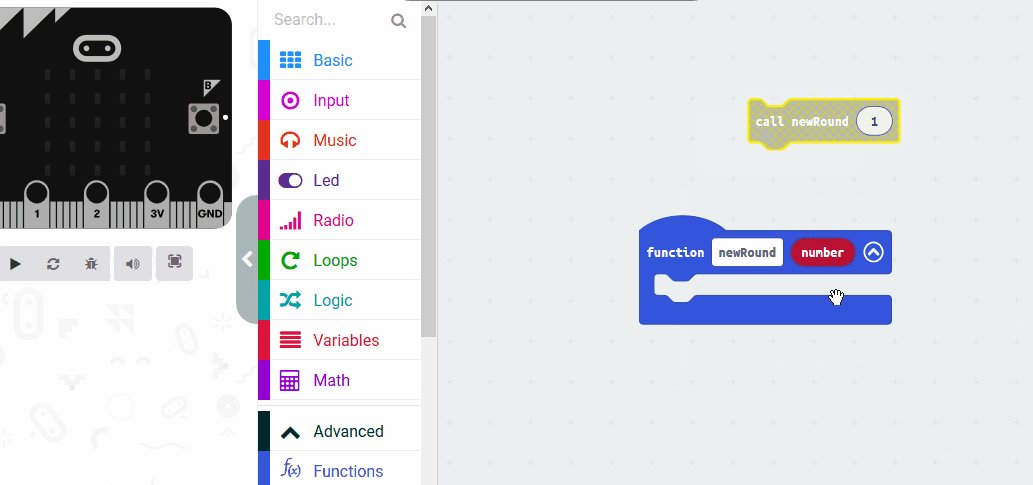
Functions are useful if you have some code/instructions that you want to use again and again.
To create a function go to the Advanced > Functions toolbox and click 'Make a Function'.
Give your function a name that makes sense and choose whether to pass anything into the function. In this example we will pass in a number.


This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.

