Go to the makecode.microbit.org website and create a new project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

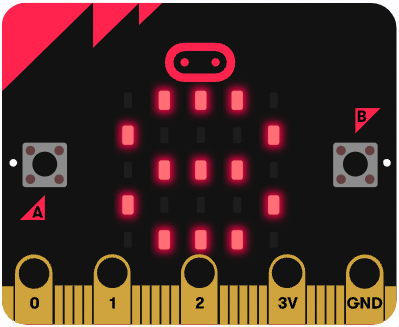
When the Microbit is not being shaken we should show the number 8 (just like on a real magic 8 ball!).
basic.forever(function () {
basic.showNumber(8)
})

Add the following block of code to detect when the Microbit is shaken.
input.onGesture(Gesture.Shake, function () {
})You're going to create a new variable called Random Number and set it to a random number (obviously!) between 0 and 4 when we shake the Microbit.
let Random_Number = 0
input.onGesture(Gesture.Shake, function () {
Random_Number = randint(0, 4)
})Each random number corresponds to a particular response from the magic 8 ball. This means we can have five responses if our variable is between 0 and 4.
Notice how we begin at 0 (not 1). In computer programming, we almost always start counting from 0.
In the Variables toolbox, create a new variable by clicking the 'Make a Variable' button.
Once you click this button a box will appear asking what you want to call your variable. Give it a name that reminds you what you will be using it for. For example, if you wanted to keep track of your score in a game, you would create a variable called 'score'.

Now we need to check what number is stored in our variable after the Microbit was shaken (remember, it can only be one number at a time between 0 and 4).
let Random_Number = 0
input.onGesture(Gesture.Shake, function () {
Random_Number = randint(0, 4)
if (Random_Number == 0) {
} else if (Random_Number == 1) {
}
})In the code above, I've given you the first two condition blocks. Can you add the rest in yourself for the other numbers?
This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.

