1 - Creating a Scratch Project
Go to the Scratch website and create a new project.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

2 - Creating a Countdown Timer
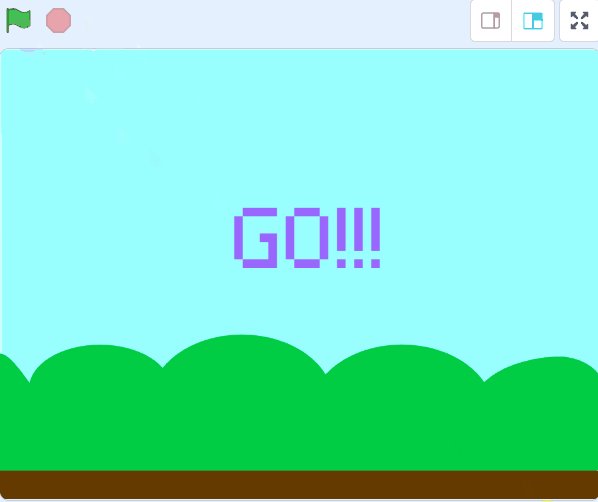
Before we begin our game, we have to create a countdown timer first to make sure our players are ready to play the game.
For our countdown timer, we can start at 3 then it goes down by 1 every second. Once it reaches 0, the game begins.
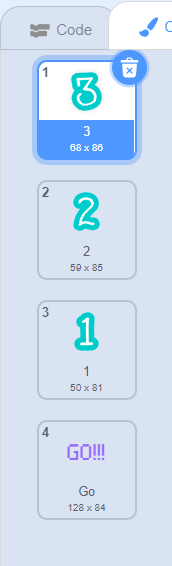
To visually represent our countdown timer, we can go to our sprite library and look for the number 3 sprite. Then we can add four more costumes to this number 3 sprite, for number 2, number 1, zero then Go!
To add a sprite from the sprite library follow these steps:
- Put your mouse over the Choose a Sprite button
- Click on the magnifying glass
- Find the sprite you want in the library
- Click on your chosen sprite
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.

3 - Coding the Timer
Now, it is time to add codes to our timer. We want to change the timer's costume to 3, 2, 1 then Go!!
We can also broadcast a message, Start Game, when we play the game and a message, Show, when the timer runs out.
We can use the codes below to do this.
when green flag clicked
broadcast (Start Game v)
when I receive [Start Game v]
show
switch costume to (3 v)
start sound (C Piano v)
wait (1) seconds
switch costume to (2 v)
start sound (C Piano v)
wait (1) seconds
switch costume to (1 v)
start sound (C Piano v)
wait (1) seconds
switch costume to (Go v)
start sound (Gong v)
wait (1) seconds
broadcast (Show v)
hide

4 - Coding the Cat Sprite
For this game, we want to use the Cat sprite.
We want to hide the Cat when the game starts. We can do this if we follow the code below.
when green flag clicked
hide
Now we want to make our cat show and move to the left side of the screen when the game starts when it receives the Show message.
when I receive [Show v]
go to x: (-203) y:(3)
show
Next, we want the cat sprite to move up when we press the Space button. We can switch it to a different cat costume and play a sound. And when we are not pressing the space key, the cat will automatically go down.
forever
if <key (space v) pressed?> then
switch costume to (Cat Flying-b v)
start sound (Jump v)
change y by (10)
end
change y by (-5)
end
Finally, we want to combine our cats to make our cat go up and down when we are pressing the space key.
when I receive [Show v]
go to x: (-203) y:(3)
show
forever
if <key (space v) pressed?> then
switch costume to (Cat Flying-b v)
start sound (Jump v)
change y by (10)
end
change y by (-5)
end
Since your tablet or iPad doesn’t have a physical keyboard, you’ll use on-screen buttons to complete this task. Wherever the instructions in this lesson mention pressing a key, you’ll need to tap a button on the screen instead. So, while your steps are a little different, you’ll still be able to make everything happen in your project.
So for example, instead of doing either of these:
when [left arrow v] key pressed
move (10) steps
if < key [left arrow v] pressed? > then
move (10) steps
end
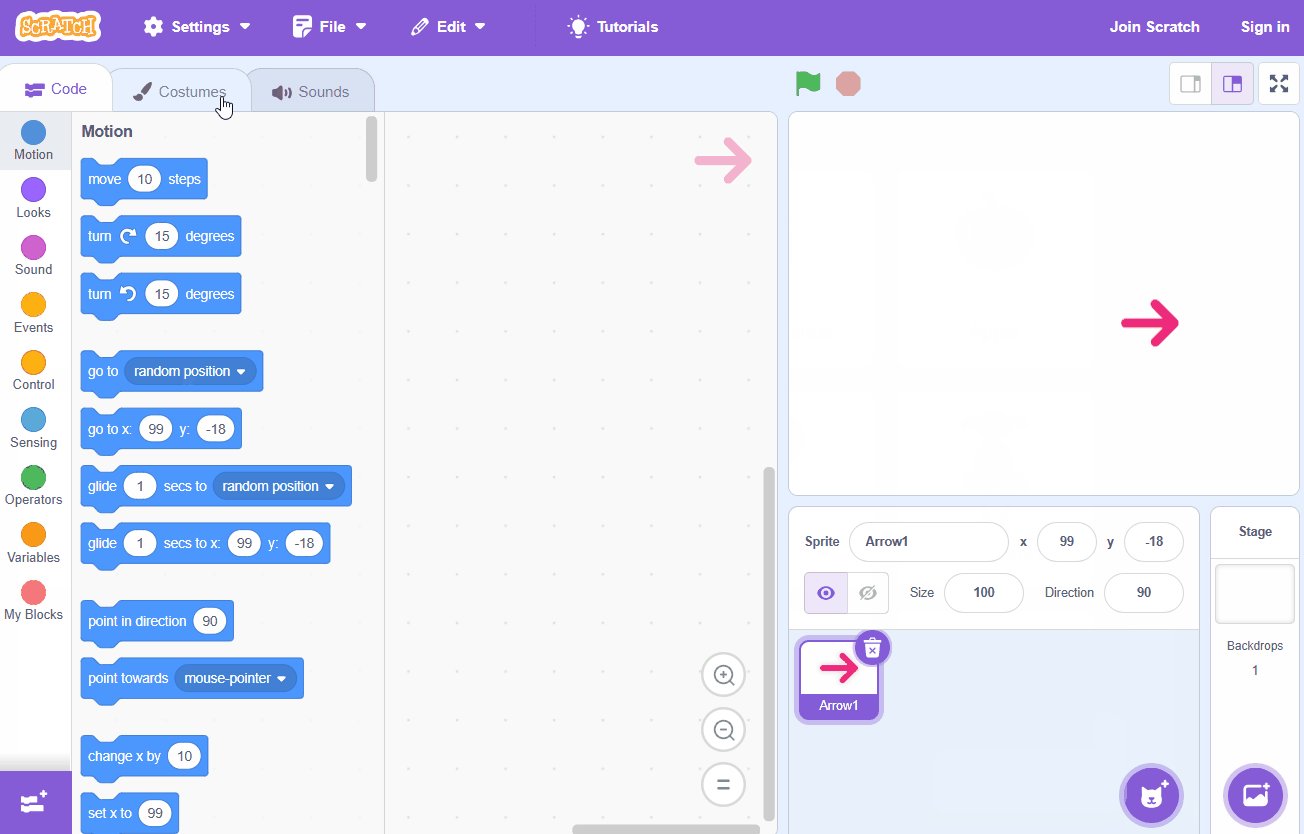
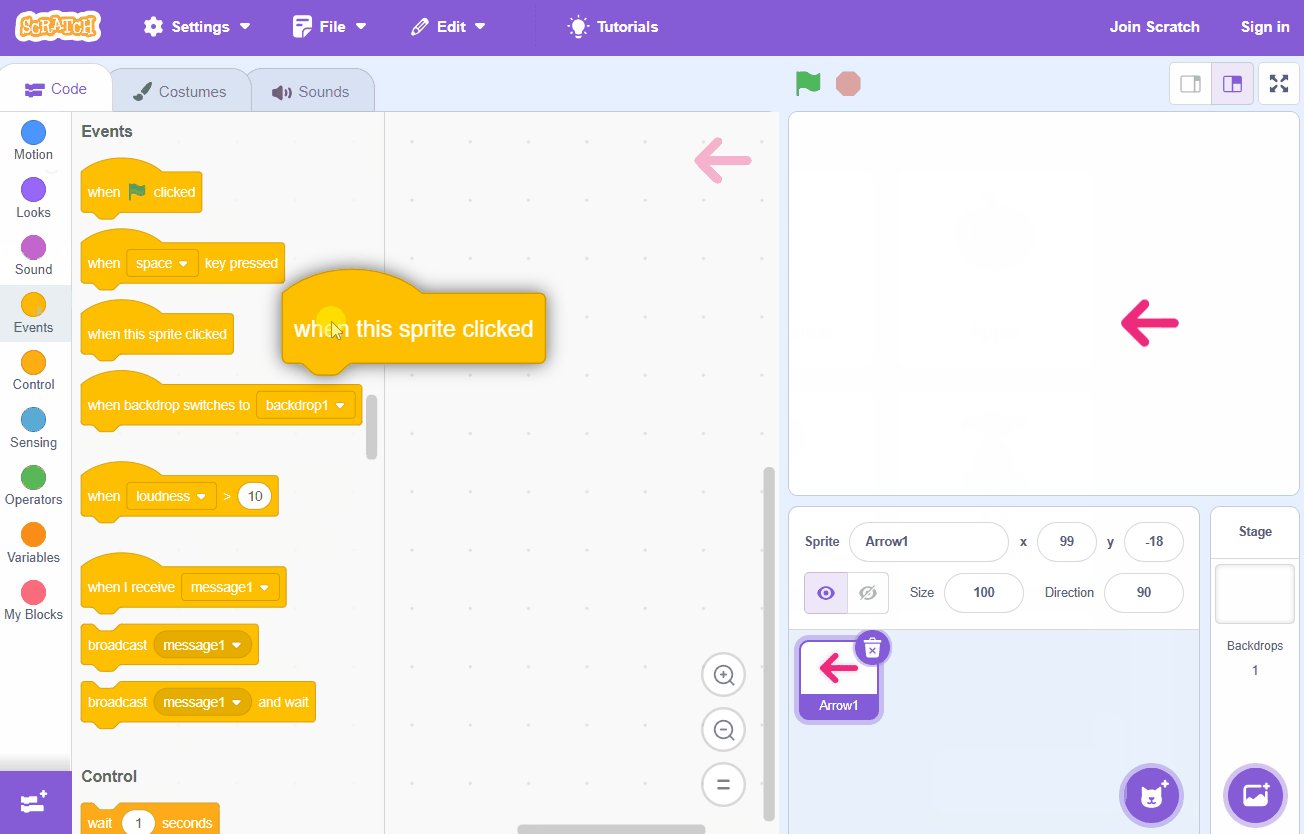
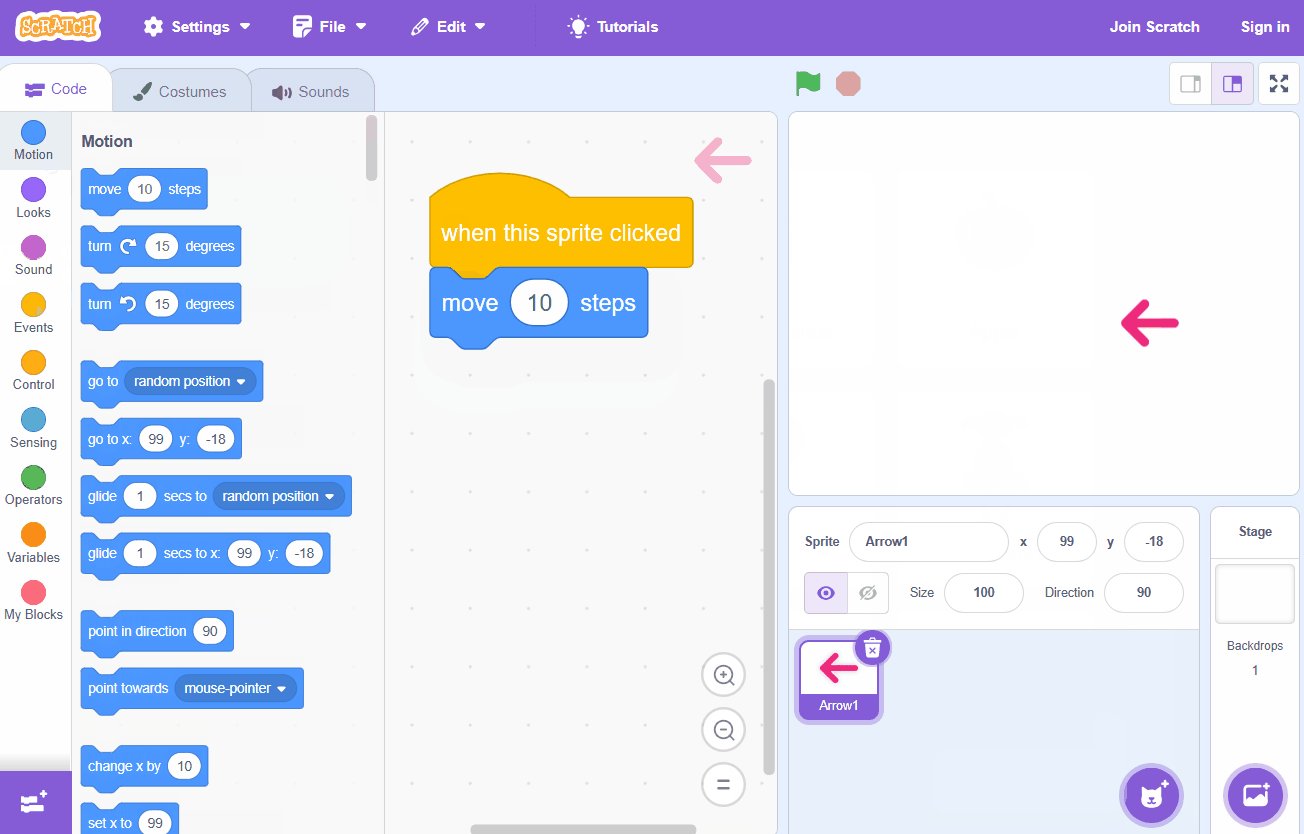
You need to add an on-screen button (like an arrow sprite) and use this code:
when this sprite clicked
move (10) steps
Now, just tap the button on the screen to perform the same action!


5 - Creating the Pipe Sprite
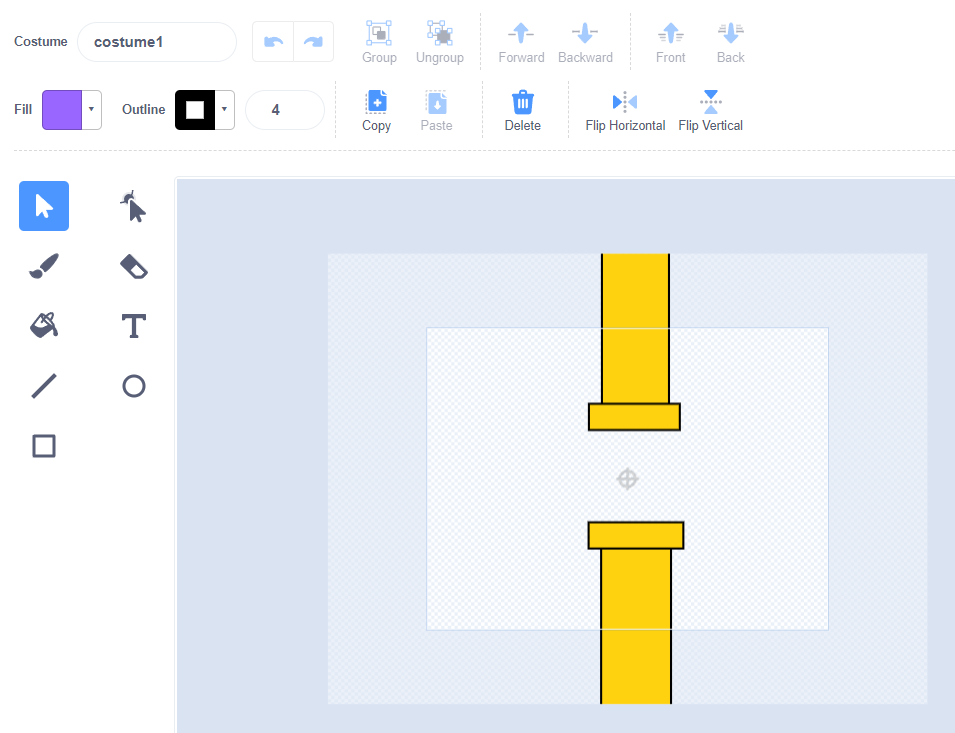
For this part, we want to create our own pipes.
To do this, we can go to our sprite library and add the Apple sprite. Then, we can delete the apple costume and make the pipes costume.
For the costume, we want it to be able to over our screen no matter the height so we need to make sure the pipes are long.
You can create your own sprites using the sprite editor. To create a new sprite put your mouse over the Choose a Sprite button and then click on the paintbrush.
This create a blank sprite and will open the sprite editor where you can use the tools to create your sprite. You can even create extra costumes for your sprite!
Tip: give your sprite a name so that you can recognise it in the code blocks.

This lesson is copyright of . Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
